Projects – Spring 2024
Click on a project to read its description.
Sponsor Background
Arts NC State is the collective organization for NC State University’s performing and visual arts programs including The Crafts Center, Gregg Museum of Art & Design, NC State LIVE performing artist series, and University Theatre. It also closely partners with the Department of Performing Arts & Technology (Dance & Music). Arts NC State provides development, marketing, outreach & engagement and ticketing support to these units and serves the entire NC State campus as well as the wider community.
Background and Problem Statement
The Curricular Connections Guide is one of the key programs Arts NC State (ANCS) offers via the outreach and engagement office, and links NC State faculty to arts programs that thematically connect with their courses. It has evolved from an undesigned pdf/paper guide to a designed digital and paper guide and then became online-only during the pandemic. It typically reaches over 500 faculty annually.
Each semester, the manager of outreach and engagement, Amy Sawyers-Williams, and her team of paid student interns analyze the thematic content of the upcoming arts programs offered by the units ANCS serves. They then go through the course catalog by department and copy/paste relevant class info into a spreadsheet (here is the fall 2023 spreadsheet). For example, if University Theatre was going to produce Hamilton, we would make a list of thematic connections like History/American Revolution, war studies or American Revolution, political theory, psychology, race theory, dance etc. We would then search for the courses in the catalog that connected to these themes and paste each class connection in the spreadsheet.
Once the spreadsheet is complete and all class connections have been made, we reach out to the faculty to let them know and to encourage them to engage with the art by either offering extra credit for the students to see the show, offer a guest artist to visit their class etc. This often enriches the course via experiential learning and also gains new student audiences for the arts at NC State.
The challenge lies in the time-intensive nature of scrutinizing the course catalog for thematic connections to our programs. Furthermore, the process is inherently subjective, dependent on the researcher's experience and their comprehensive understanding of both the program and the specific classes involved. We are definitely missing class connections that a computer program could possibly detect.
We worked with a team of senior design students in fall 2023 who created the foundation for a web application to address our problem. We enjoyed the foundational work they created, and they recommended we continue to work with a new team of design students in the spring of 2024 to continue the work, which we would very much like to do to make sure this web application is able to cover all areas of need.
Project Description
We want to see if it’s possible to design software that could make the connections between written artistic themes and courses in the course catalog. For example, what if faculty could go to a website and type in the class they teach or a concept like “feminism” and then receive a list of the programs that may connect to it (e.g. an art show at the Gregg on female artists, or the upcoming play, Ada and the Engine about Ada Lovelace one of the first female programmers!).
There are a few examples of websites that do this or something similar for other organizations:
- This is the NC Museum of Art’s Concepts maps. I like that you can see a drop-down list of concepts, click, and then link to the corresponding concept map (in our case, it would be the art program).
- The Kennedy Center’s Education page also has a database with filters that I could imagine would work for us. For example, we have current and past shows in our database that would link up based on selected filters (genre, theme, department etc).
- We also like NC State’s Sustainability’s inventory webpage, again that has drop downs according to level, college, goals etc.
The fall senior design team, created a web application for the CCG that has the ability to be further developed. The technologies utilized by the previous team include (according to their final report): “To facilitate these requirements, our system automates the process of cataloging courses and programs, and finding thematic connections to arts programs. This automation saves time compared to manual data entry and ensures connections are more deterministic (read more about this in the “Technologies and Other Constraints” section below).
The team have identified the following areas to develop in their final report, “As discussed in our implementation section, many core features are in place, but to be considered a usable minimum viable product (MVP) requires several more features among which are the ability to set the active semester, the ability for staff to make manual connections, and the ability to search for courses. Our suggestions will outline which features are necessary to finish the MVP and will order them roughly by priority. Additionally, our suggestions will continue with features that would go beyond the MVP as part of a 1.0 release.”
We at Arts NC State are very interested in working with a new team of senior design students to take this project to the next level.
Other items listed on the final report include:
“Briefly, the rest of the known desired changes are as follows:
Tag Management Page: This would allow the Arts NCSU team to decide what themes are relevant for making connections. Implementing this would require some consideration as to what should happen to existing connections that were based on nonexistent tags.
Handling Special Topics Courses: Registration and records do not provide detailed descriptions for any special topics courses or their sections, for example, HON are all special topic courses and are heavily featured in each guide. Our sponsor expressed that several of these special topics courses are relevant to their Curricular Connections Guide every semester. Having some way to either automatically or manually include data about these courses will be necessary for this program's final release.
Ability to Manage Specific Courses: The course management page serves as a way to upload course data from registration and records. Individual entries may be viewed but not edited in any way. If a small change to a course description were to occur the site administrator would need to remove the whole semester and reupload it to reflect that change in the system. Having the ability to add, remove, or modify courses after upload would make the system much more robust to small changes that are foreseeable throughout any semester. Additionally implementing this could be a temporary way to satisfy handling special topics courses manually
Enhanced Text Classifier: The current text classifier utilized cosine similarities to determine which themes are related to course and program descriptions. This method does a passable job at generating suggestions for what tags might be, but often suggests very many irrelevant tags and favors adding some tags like African American or 3D to almost every description. This classifier was used because it can generate results for any arbitrary set of tags. Utilizing a trained model would likely give better results, but would not necessarily be able to handle changes in the given set of tags. Future development teams might want to look into a hybrid approach training a model on the most common tags and relying on something simpler like cosine similarities for newer or less common tags.
Backlinking from Results to Programs/Courses: When examining the results of a search it would be convenient for a user to be able to make a new search based on their findings in their current search. If a user found a course of interest they should be able to inspect the course and make a new search with that course as their search term.
Search by Calendar Date/Date Range: We intended for date searching to be possible within the system and began this implementation. It is hooked up on the backend but the frontend does not make use of this functionality in the search menu. If the next development team decides to improve showings to store date ranges searching by dates will likely need to change. It’s also likely that users might want to identify showings that occur during some date range instead of on a particular date, which is possible, but would require them to add each date one at a time in our current system.
Logging System for Admin Actions: Logging system actions is important for maintaining accountability. As a part of this, it should be made clear to staff that their actions will be logged.
Logging User Queries: Logging user search queries could be part of a similar system to logging admin actions and would also require some transparency that user searches would be recorded. These records would be kept for analytical purposes.
Progress Indicators on Frontend: In cases where the system can be slow to respond, like uploading a course catalog, some indicator should display to the user their request is still in progress. This particular case only takes on the order of 10-15 seconds, but without some visual feedback from the system, this page can feel unresponsive.
Method to Notify Professors of Related Programs via Email: Part of the purpose of the Curricular Connections Guide is to allow instructors to promote university programs related to the courses they are in charge of. Currently, the Arts NCSU team must manually send out their results to interested instructors. Creating some instructor portal or automatic email notification system could alleviate this problem.
Technologies and Other Constraints
As stated above, the previous team created a web application for the CCG that has the ability to be further developed. The technologies utilized by the previous team include (according to their final report): “To facilitate these requirements, our system automates the process of cataloging courses and programs, and finding thematic connections to arts programs. This automation saves time compared to manual data entry and ensures connections are more deterministic. The data is stored in a database and presented on a searchable web page, enhancing discoverability and engagement with arts programs. The application follows a client-server model being developed as a full-stack application utilizing three different web servers. The front end of the application was developed in ReactJS, the backend with Flask, and a MySQL database utilizing a SQLAlchemy Object Relational Mapper (ORM) streamlines the process of querying the database. The users for the system are NCSU students, professors, and members of the ANCS. The application allows ANCS members to upload course catalogs and enter information about shows. The application allows users to search and filter for programs relevant to their courses (where connections are generated by the system).
The final implementation of the system allows for the creation of courses & programs having them viewable from the administrative panel with authentication via Shibboleth. From the administrative panel, an administrator can also manage users and their roles (permissions for what they can do) in the system. Additionally, an authenticated and authorized user can upload an NCSU Course Catalog (provided by NCSU Registration and Records) and that data be ingested into the database. The process for uploading and cataloging courses includes the process of tagging each one with a set of themes defined in the database, which is done using an implemented Text Classifier using the Scikit-Learn library. Additionally, themes defined in the database can be changed as needed through implemented API routes. There is also a frontend interface where users can view and search for programs, and a more detailed display webpage for each program uploaded into the system.”
It’s also worth considering how the information is communicated to the sponsor, Amy and Doug Flowers from DASA tech. We will need to learn how to operate the system and how to train others to operate it in the event that Amy or Doug leave their positions.
Overall, we are hoping for a user-friendly and efficient experience that helps faculty search for art programs that connect to their course content and look forward to working with a new team of students to level up this project.
Sponsor Background
Bandwidth is a software company focused on communications. Bandwidth’s platform is behind many of the communications you interact with every day. Calling mom on the way into work? Hopping on a conference call with your team from the beach? Booking a hair appointment via text? Our APIs, built on top of our nationwide network make it easy for our innovative customers to serve up the technology that powers your life.
Background and Problem Statement
At Bandwidth, we use Amazon Web Services (AWS) for many different projects. Its rich set of APIs and robust community of tools gives our teams a blueprint for creating, deploying and managing services in the Cloud.
But we want to make it even easier for our teams to create, deploy and manage HTTP Web Services in AWS. We want AWS Switchboard to be an “easy button” for our teams to declaratively configure their AWS ECS services in a simple format (ie JSON, YAML, etc.).
Project Description
The general idea is our teams would provide this declarative configuration in a GitHub repo, as a JSON or YAML file, for example. AWS Switchboard would then find this config, read it, create the AWS infrastructure and deploy the service to ECS.
This would remove a ton of boilerplate Cloudformation, AWS Cloud Development Kit (CDK) or Terraform code and config from each team recreating a simple way to configure and deploy an ECS service. Instead, a team would simply fill in a few fields in a configuration file, and all of his is done for them.
We have a few ideas on how to implement this – most likely using GitHub actions (in Python or Javascript) and some custom CDK or Terraform code to make it all work.
There might even be a use-case for ChatGPT or other Generative AI to write the boilerplate code behind AWS Switchboard. We will leave that up to you for discovery.
Technologies and Other Constraints
You will definitely be using AWS and its services. We will provide a Bandwidth AWS account for you to use to develop and test.
Again, this will most likely be using GitHub Actions in some form. You should be able to leverage your own GitHub organization for this, but we can also provide you access to a sandbox environment if need be.
In terms of implementing the infrastructure parts, we would recommend using something like AWS CDK or Terraform, but you are certainly welcome to discover other avenues that might work better.
Sponsor Background
NC State DELTA, an organization within the Office of the Provost, seeks to foster the integration and support of digital learning in NC State’s academic programs. We are committed to providing innovative and impactful digital learning experiences for our community of instructors and learners, leveraging emerging technologies to craft effective new ways to engage and explore.
Background and Problem Statement
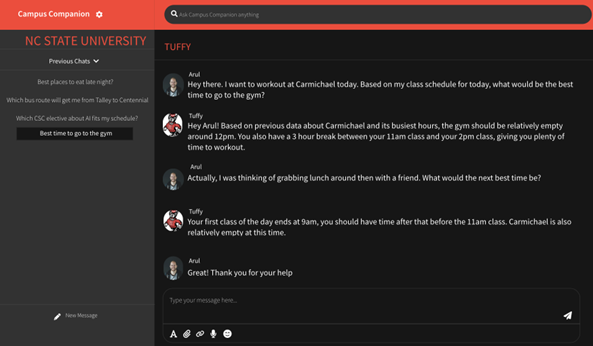
While there is a lot of focus on using AI to power various instances of a "chatbot" system, there is still a tendency for AI-driven chat systems to go "off the rails" and provide unexpected results, which are often disruptive, if not exactly contrary to the intentions behind a chatbot dialogue simulation where accuracy matters. We have developed a "chatbot" prototype that simulates having conversations in various contexts (conducting an interview, talking to experts, leading a counseling session, etc.) using as input a node-based, and completely human-authored branching dialogue format we call a “chatfile”. While this guarantees that conversations remain on-script, it also means that a human needs to author the content of this file, and this responsibility currently falls to internal developers on the DELTA team, instead of instructors who have more expertise with the content. We feel like these chatbots could be a benefit to a large number of faculty at the University but, without a data editing and management interface that faculty can use themselves, we are unable to support widespread use and/or adoption of this tool.
These are some current examples of how the chatbot tool is actively in use at NC State:
- Counseling Chatbot, https://cechatbot.ced.ncsu.edu/
- Horse Wellness, https://sites.google.com/ncsu.edu/trot-to-trophy-ii/scenario-chat
- Interview a Document, https://go.distance.ncsu.edu/ed730/
Project Description
This project will be to create an intuitive editing tool for authoring these node-based conversation chatfiles to give instructors direct control over the conversational experiences they are crafting for students as well as allow for the expanded possibility to preview, test, and revise the content more organically. One possible solution to the problem might look like a visual node graph, as well as an interface for previewing and modifying any portion of the conversation and understanding the overall flow of the branching paths without needing to know any programming or modifying data files directly. UX design is an important consideration here as, above all, the editor must be intuitive and as easy as possible to use. There is potential for working with a UI/UX designer (or designers) as part of this project.
Technologies and Other Constraints
We envision the editor, and chatbot instances themselves, as web applications that can be accessed and easily shared from desktop and mobile devices. The versions of the chatbot currently in use are purely front-end custom HTML, CSS, and JavaScript web applications, which parse dialogue nodes from a "chatfile" which is just a human readable plaintext file with a
custom syntax. We want to preserve the node-based structure and current level of granularity of the chat system, but are flexible regarding the specific implementation and any potential improvements to data formats or overall system architecture.
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
Ankit is the Founder & CEO of K2S and an NC State Computer Science alum. He envisions a platform which enables other alumni an easy way to give back to the student community by way of mentorship to active Computer Science students. From an industry and a university perspective we’re trying to create a virtual engagement program for the NC State Community.
Background and Problem Statement
Successful alumni often revisit the path that got them there, and it invariably leads them down to the roots of their alma mater. In recognition of their supporters and heroes along that path, they have the urge to become one themselves. A portal which allows alumni to easily provide mentorship and their lessons learned not only is fulfilling to the alumni as a way of giving back, it also provides real help and guidance to students stepping out from the shadows of our lovely campus.
In the Department of Computer Science at NC State, we understand that navigating the program and curriculum can be challenging. Wouldn't it be great to have someone who has been there before support and guide you around the pitfalls, helping you reach your full potential? Much of the skills and knowledge you will experience will take place in classrooms and labs but it also happens in the individual connections made with peers and alumni. CSC's alumni network includes over 10,000 members, many that have been very successful in their careers and who are eager to give back and support current students. We propose creating an online mentorship portal that connects current CSC students with CSC alumni to share a goal of promoting academic success and professional advancement for all.
WolfConnect got its name when it was kickstarted with a team of Senior Design Students in Fall 2023. We aim to take it to the finish line this semester.
Project Description
In Summary, this solution will be an online portal which provides benefits to the Alumni as the mentors, the students as the mentee, and the University to foster engagement among its current and past students.
Primary Portal end-users include: CSC alumni looking to give back to their alma mater by mentoring students and; current CSC UG and GD students looking for help on a specific topic or project. Secondary users could include alumni who are looking for speaking opportunities and; current students searching for contacts for specific internships and Coops.
Examples of similar portals include George Mason University's "Mason Mentors" Program and; UC-Berkley's Computer Science Mentor Program.
What’s developed already:
- Ability to sign up and create an account on WolfConnect
- Ability to set your profile, experience, etc. manually
- Ability to send connection requests to other users
- Limited Ability for an administrator to change a few portal settings
Priority tasks for Spring 2024 semester:
- Complete frontend buildout of the Admin function. Currently limited to viewing and editing information on the Databases
- Additional features for Admins to be able to see user metrics related to activity and interests
- Messaging Capability between users on the portal
- Email verification to validate and authenticate users
Technologies and Other Constraints
The previous team has a detailed handoff of their deliverables, source code and user guides. The idea would be to use that to build on top of that existing model. The system runs on Docker. The backend container is PHP-based and serves a REST API using the Laravel Framework. The frontend container is built with React and MaterialUI. A MySQL database will be used to store all the data. Detailed ERD diagrams of the primary tables have already been established and would be available.
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
The Laboratory for Analytic Sciences (LAS) is a collaboration between government analysts, academics and industry professionals. We create innovative technology that bolsters national security and improves intelligence analysis. We apply laboratory discoveries to real-world challenges. In the intelligence world, our translational research bridges the gap between the great ideas discovered in an academic setting and a problem that the intelligence community is trying to solve.
Background and Problem Statement
In 2023, the LAS sponsored a research project with the NCSU College of Design research with Drs. Helen Armstrong & Matt Peterson. Their research looked at ways to design UIs for language analysts using "conceptual pegs" to help anchor important elements of their analysis or research. This project is the next step in the design-to-product evolution to create an initial UI and tackle some of the computer science challenges that combine existing and new AI technologies into a single UI. This project will be taking Design Conceptualizations and making them real.
Project Description
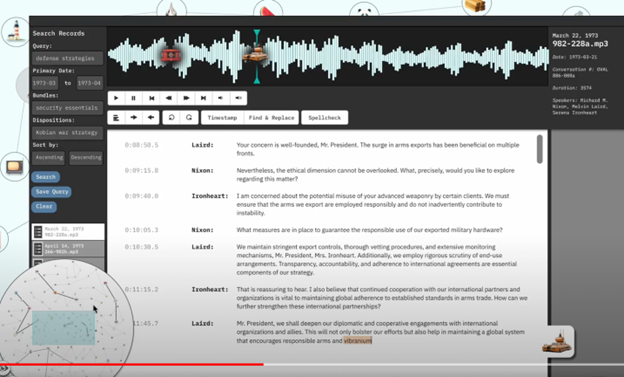
Language Analysts have the critical job of translating audio communications of national importance in a time-sensitive setting while simultaneously evaluating the translations for important information for reports. This process is cognitively intense and disruptions to their workflow can lead to disastrous oversights. The purpose of the 2023 Design Research was to conceptualize new user interfaces for the language analyst’s workflow through incorporating the use of “conceptual pegs,” generated using AI image generation technology. The primary objective of this project is to create a UI that can display the audio waveform (e.g. wavesurferjs) and overlay an AI generated image (e.g. Stable Diffusion) on the audio waveform. This functionality could be packaged as a wavesurfer library to potentially be incorporated into the distributed package.
Beyond the audio-image overlay functionality, there are numerous other conceptualizations in the videos that would be desirous to include in the UI including:
- A selection box to allow the user to choose from multiple image options
- Speech-to-text generation of the audio file and presentation to the user
- Speech-to-text editing functionality
- Waveform-to-text correlation
- Graph visualization
Below is a screenshot of the conceptualization but a more descriptive video can be found here:
https://drive.google.com/file/d/1jPFim7Y-QY-AfWpJUEjD_luzkoQthkO7/view?usp=sharing

Technologies and Other Constraints
The primary focus of this project will need to understand javascript UI development. It will also need to understand and use APIs to AI technology.
Additional features to implement may require understanding of graph visualization techniques and waveform processing.
Sponsor Background
Department Mission
The North Carolina Department of Natural and Cultural Resources (DNCR) oversees the State’s resources for the arts, history, libraries, and nature. Our mission is to improve quality of life by creating opportunities to experience excellence in these areas throughout North Carolina.
Division Mission
The North Carolina Division of Parks and Recreation (“DPR” or the “Division”) administers a diverse system of State parks, natural areas, trails, lakes, natural and scenic rivers, and recreation areas. The Division also supports and assists other recreation providers by administering grant programs for park and trail projects, and by offering technical advice for park and trail planning and development.
DPR exists to inspire all our citizens and visitors through conservation, recreation, and education.
- Conservation: To conserve and protect representative examples of North Carolina's natural beauty, ecological features, recreational, and cultural resources within the state parks system.
- Recreation: To provide and promote safe, healthy and enjoyable outdoor recreational opportunities throughout the state.
- Education: To provide educational opportunities that promote stewardship of the state's natural and cultural heritage.
Data & Application Management Program
Our team is the Application and Database Support Team. We work to support the Division in web-based applications for various needs: personnel activity, Divisional financial transactions, field staff operations, facilities/equipment/land assets, planning/development, incidents, natural resources, etc. Using data from these web applications, we assist program managers with reporting and analytic needs.
We have sponsored previous SDC projects, so we understand the process and know how to help you complete this project in an efficient manner while learning about real-world software application development. Our team includes 3 NCSU CSC alumni, all of which have completed projects with the SDC. These 3 will be overseeing the project and working directly with you to fulfill your needs and facilitate the development process.
Background and Problem Statement
Our existing LAMP stack system (the “legacy” system) was developed over the course of 25+ years with ad-hoc application development in a “production only” environment (mainly using PHP and MariaDB languages) to meet immediate business operational needs of the field staff. Many of the legacy applications, including the HR Seasonal application, were written as single file, undocumented, procedural applications. This makes it difficult to read, maintain, and upgrade them. These applications need to be updated with modern design patterns and documentation.
DPR manages 43 state parks and many other natural areas across the state. For the state parks to function, we hire over 800 nonpermanent employees (“seasonals”) a year that aid in maintaining the parks. These include office assistants, lifeguards, burn crew laborers, and more. These positions must be accounted for to manage budget and park needs. This is where the HR Seasonal application comes in; it maintains all seasonal positions, as well as manages all seasonal employees throughout the entire Division. Currently, this legacy application is poorly structured, outdated, complicated, and has little harmony with other applications.
We have recently begun migrating several of these legacy applications to new versions following modern design principles and technologies, such as single-page application clients written in React and backed by a REST API. We have dubbed this system “Version 2”, and it currently contains multiple applications which are accessible through a central portal. The legacy system and upgraded web-applications have been containerized using Docker to run in parallel in the AWS cloud. Our goal this semester is to implement a redesign of our legacy HR Seasonal application using our modern stack to help our parks keep track of employee information.
Project Description
The new HR Seasonal web application will aim to improve the workflow of employees around the division in managing seasonals. The application will be added onto our existing repository of modernized applications and accessible through the “Version 2” portal. The new application shall maintain the current functionality of the HR Seasonal legacy application, while being redesigned to fit a more modern, object-oriented framework that would allow for better control of user permissions and a more organized database structure.
There are 3 types of users: base (office assistants and rangers), manager (superintendents), and admin (HR) users. Each user role will have their own set of workflows which will need to be implemented. All users will be able to request a hire or separation. These workflows will require webpages with fillable forms, dynamically generated tables, document uploading, and searching with filters. All users will also be able to view links to forms that are required for hire/separation. Admins will be able to add, edit, and recategorize these links. Managers will be able to search and view uploaded documents for employees they supervise, while admins can search all employees. Managers will also be able to approve or disapprove positions in their park for budget purposes, as well as edit specifics about those positions. Admins will have the ability to confirm a hire/separation, as well as edit positions at a global level.
We are currently working with the NC Division of Information Technology (NC-DIT) to deploy our new system in the AWS cloud. As a stretch goal, we wish to implement AWS S3 Buckets for uploaded documents. We also hope for integration with the NC-DITs Identity Management (NCID) system, so that there is more harmony between the state’s system and ours for user management.
Technologies and Other Constraints
Tools and assets are limited to what has been approved by NC-DIT. Most of the ‘usable’ constraints will be what is limited to NC-DPRs use through NC-DIT.
Our new modernized apps currently run on Docker. Each modernized application will be packaged into individual frontend containers that are written in React 18 with Material UI as the UI framework. The backend consists of a common MariaDB database container and a unified REST API backend container which will be used by all modernized applications. The unified REST API container uses PHP 8 and is built using the Slim Framework. All applications in the legacy system will continue to function as they are, all of them within a single PHP 7.4 container that runs its own Apache server.
Students will be required to sign an NDA related to personal and private information stored in the database and to sign over IP to sponsors when the team is formed.
Sponsor Background
The Senior Design Center (SDC) of the Computer Science (CSC) Department at NC State oversees CSC492—the Senior Design capstone course of the CSC undergraduate program at NC State. Senior Design is offered every semester with current enrollment exceeding 200 students across several sections. Each section hosts a series of industry-sponsored projects, which are supervised by a faculty Technical Advisor. All sections, and their teams, are also overseen by the Director of the Center.
Background and Problem Statement
Senior Design is a large course offered over multiple sections with different teams working on unique projects. Some of the teaching team in the SDC work across all sections while others are dedicated to individual sections. To optimize fair grading despite these differences across teams and sections, the teaching team follows grading rubrics for the various graded assignments in the class.
The rubrics are currently maintained in Google Sheets templates that are manually adapted for each section every semester (adding appropriate student teams, dedicated tabs for each grader, etc.) and shared with that semester’s staff. When grading, these spreadsheets are filled with grades by hand. There are two main problems with this process: 1) it is tedious and error-prone to customize each grading sheet every semester since the number of teams and number of faculty members on a section affect several of the calculations in the spreadsheet, and 2) when grading, it is easy to inadvertently edit cells that have formulas on them, or make changes that affect how automatic calculations are performed.
We also communicate these rubrics to students by posting them on a dedicated page on our website. When we update our rubrics, we have to update the website and separately the Google Sheets templates, creating unnecessary additional work.
Project Description
For this project, your team will build a Web application that will facilitate the creation and use of rubrics. There will be 3 types of users: system administrators, instructors, and students. Administrators will be able to create and maintain rubrics. Administrators will also be able to manage semesters, semester sections, student rosters per section, instructors per section, and optionally, teams of students in a section. Administrators will then be able to create individual or team assignments, and assign a grading rubric to these assignments.
When instructors log into the system, they will be able to see all students and teams in their sections. Instructors can also see all assignments for their students and teams. When assignments are ready to be graded, instructors will be able to open its rubric and enter grades for rubric items. Instructors sometimes also like to add notes for rubric items they fill out. Note that some assignments need to be graded by multiple instructors. Instructors can only view the scores they gave, but administrators will be able to see and manage aggregation of scores from multiple instructors on the same assignment.
Students will also be able to log into the system to see their assignments (individual and team) and their final scores once these have been released by administrators.
Flexible Rubrics
Rubrics are the most interesting challenge on this project since they should be as flexible as possible. The user should be able to specify, for each rubric item, a name for the item, a weight, valid values (like a ranked list, letter grades, numeric scores in a range, etc.), and an optional brief description of what is expected for that item.
Rubrics can also have nested categories of items, where each category will have a designated weight in the overall rubric. For example, the rubric in our Interim Progress Report has a section for design with several different items in it.
Some elements on a rubric can become optional depending on other values in the rubric. For example, in our written documentation we have a rubric category for requirements with different subcategories for different ways requirements can be expressed. Only one of these subcategories is expected to be used for requirements, while some of the other elements are common across all types of requirements.
We also want to have the ability to add extra-credit items to a rubric, both as part of a category and as part of the main rubric.
Technologies and Other Constraints
This will be a Web application running on Docker containers. The backend will expose a REST API and will be written in Node.js with the Express framework. The frontend will be written in React with MaterialUI. The database will be MySQL/MariaDB. Use of other libraries/dependencies will require approval by sponsors.
Sponsor Background
The Senior Design Center (SDC) of the Computer Science (CSC) Department at NC State oversees CSC492—the Senior Design capstone course of the CSC undergraduate program at NC State. Senior Design is offered every semester with current enrollment exceeding 200 students across several sections. Each section hosts a series of industry-sponsored projects, which are supervised by a faculty Technical Advisor. All sections, and their teams, are also overseen by the Director of the Center.
Background and Problem Statement
Senior Design is a large course offered over multiple sections with different teams working on unique projects proposed by a wide range of sponsors. Since NC State uses Google Workspaces for collaboration, we rely on Google Docs and Google Drive to host and organize some of our course content. Specifically, we use Google Docs to organize and prepare project descriptions submitted by sponsors. This allows us to create a shared document with questions, comments, feedback, and suggestions for sponsors and SDC staff to collaborate towards finalizing project descriptions to offer to our students. At the end of the semester, we prepare “sponsor packages” with final deliverables and host these on Google Drive to share with sponsors. While this works well when all parties use Google Accounts, it creates friction when sponsors’ work accounts are not Google Accounts or when their organizations block Google services altogether.
Project Description
We would like to avoid relying on Google services to interact with sponsors. To do this, we would like to create a “sponsor portal” where sponsors and staff can collaborate on project descriptions and where sponsors can download end-of-semester packages once these are ready for them. The users of this portal will be sponsors and SDC staff.
Sponsors should be able to:
- Create an account with an email address. Corporate sponsors can select (or create) the organization they belong to, while individuals can sponsor projects on their own.
- Create project descriptions using rich text. Sponsors should be able to work on these descriptions at their own pace, saving their progress, and decide when to “submit” a version for review.
- Add additional personnel to a project
- Download available end-of-semester packages
SDC System Administrators should be able to:
- Share submitted descriptions with select teaching staff for review
- Communicate with sponsors on a specific submitted project
- Send personalized emails to all sponsors in the system (e.g., to notify them that a call for projects is open)
- Communicate the status of a project description to sponsors (e.g., accepted, rejected, ready for review, etc.)
- Notify sponsors that their end-of-semester packages are ready
SDC Teaching Staff should be able to:
- Communicate with sponsors on projects assigned to them
- Provide comments, suggestions, and edits on project descriptions
Technologies and Other Constraints
This will be a Web application running on Docker containers. The backend will be written in Node.js with the Express framework, and will use MySQL for persistence. The frontend should be implemented on React with MaterialUI.
Sponsor Background
The Ergonomics Center is housed in the Edward P. Fitts Department of Industrial and Systems Engineering at North Carolina State University and provides consulting and training services to clients throughout the U.S. and globally. The Center was founded in 1994 as a partnership between NC State University and the NC Department of Labor. It was created to make workplaces safer, more productive, and more competitive by providing practical, cost-effective ways to reduce or eliminate risk factors associated with musculoskeletal disorders.
Background and Problem Statement
How much is too much?
When engineers design a task, how do they know if people will be physically able to complete it without getting injured?
Ergonomics and safety professionals have been asking those questions for decades. Several tools have been developed to help provide answers when it comes to defining acceptable lifting, lowering, pushing, pulling, gripping, pinching, and carrying weights and forces. The Ergonomics Center has created downloadable Excel-based calculators using the information in these tools and made them freely accessible to professionals on its website (ErgoDATA).
Ergonomics professionals and teams often collect analysis data while observing a task on the production floor in real time. The Excel ergonomics calculators are straightforward and can be used quickly during the real time observation when using a laptop. Unfortunately, laptops can be unwieldy in crowded production floor work spaces, if they are allowed at all. Smartphones are much less intrusive and more manageable in these settings, but The Ergonomics Center’s spreadsheets are cumbersome to use on a phone. For a few years now, knowing that the Center is part of a university, many clients have asked if app versions of these ergonomics calculators were available.
There are one or two industrial ergonomics apps available to the public free of charge at the current time – the CDC’s NIOSH Lifting Equation App – NLE Calc and Intergo’s MMH Calculator Free. Both apps only address two-handed lifting which leaves out many other types of tasks (e.g., pushing, pulling, carrying, one-handed manual material handling) that are addressed by the Center’s calculators. There is a definite need to add additional apps to the ergonomics practitioner’s toolbox.
Last semester, Senior Design students created a mobile-first web app to begin “translating” the existing Excel spreadsheets into mobile phone-friendly tools. Development of smartphone apps for these ergonomics analysis tools is appealing because they would be designed specifically for a mobile phone and would not require internet access at the time of use.
Project Description
This project is a continuation of the project initiated by students in Fall of 2023. The initial student team was able to include two tools: The Liberty Mutual Calculator and the Rapid Upper Limb Assessment (RULA). We would like additional tools to be added to the current application, including the Revised Strain Index (RSI), the NIOSH Lift Equation, Hand Grip and Insertion Force Calculators and Anthropometric Tables.
The Ergonomics Center envisions these ergonomics analysis tools mimicking the look and feel of its existing Excel-based spreadsheets. As is the case with the two ported tools, the app should be usable without an internet connection since cellular and wifi signals on a production floor can be limited or non-existent in some facilities. The app should also have the capability to have input variables and output results exported to a report-ready printable format such as PDF, Word or Excel. Because analyses will be presented to clients, management, and other high-level decision-makers, the appearance of the exported information should be professional and require little manipulation or adjustment by the user. Because many clients work with classified and/or proprietary information, the app information should not be stored in the Cloud; information could be stored locally or be exported in one of the forms mentioned above.
Technologies and Other Constraints
The current app is a Progressive Web App (PWA) built with React with no backend component. The Center is flexible on the technologies used and is willing to consider student recommendations.
Mobile friendly tool(s) will be provided free of charge on The Ergonomics Center’s website.
Students will be required to sign over IP to sponsors when the team is formed.
Sponsor Background
Since 1933, Blue Cross and Blue Shield of North Carolina (Blue Cross NC) has been committed to making health care easier to navigate, more affordable and more accessible to all. Through our history, we’ve grown to better serve our members and meet North Carolina’s biggest health challenges. We have more than 4.3 million members. As a fully taxed not-for-profit health insurance company, we serve our members, not shareholders. Our purpose is to improve the health and well-being of our customers and communities. We won’t stop until health care is better for all.
Background and Problem Statement
Blue Cross NC is transitioning from a data center model to a cloud-based model. One of the delivery teams that is actively part of this transition is the ISHOP team. The ISHOP team is responsible for our shopping portals for individual insurance.
As part of this transition to the cloud, there is a need to implement Continuous Integration and Continuous Delivery software development practices that best utilize the cloud environment. Specifically, our delivery teams are experiencing the following challenges within the DevOps domain:
- Build processes are manually triggered as opposed to being triggered by code commits.
- Code migration from one stage to the next is performed manually as opposed to automatically based on specific build/test success criteria.
- Application configurations are typically bundled together and moved from stage to stage as opposed to a centralized service that provides a specific configuration for a specific region.
- Testing stages are currently limited (Dev, QA, PS and PROD) as opposed to more purposeful, on-demand stages like unit test, integration, component, system, performance, compliance, user acceptance, and production.
- Testing stages for non-APIs only support single code versions.
- Limited security controls over the CI/CD process as opposed to role-based security controls defining who can do what and when.
- No integration with the Change management processes.
- Pipelines are maintained by a centralized team as opposed to a more federated model where delivery teams are responsible for their pipeline and a governance body is responsible for establishing guardrails on the function of all pipelines.
- DevOps metrics are not easily obtained or comparable across delivery teams.
Project Description
A potential CI/CD solution would ultimately be a collection of IaaS templates that define a complete DevOps framework for BlueCrossNC to utilize for its application development. This collection of templates can then be built and used by the delivery teams.
This CI/CD framework would have the following characteristics:
- Support the build and deploy of all artifacts of a delivery team’s software; infrastructure, configuration, data and code.
- Code migrates through defined deployment stages based on success criteria and not manual intervention.
- CI/CD framework is customizable by delivery teams based on the needs of that team. However, there would also be an overarching set of guidelines/guardrails defined by a governance body to help protect the delivery teams from themselves.
- Security testing is baked into all parts of the CI/CD framework.
- Ability to track and report on standard DevOps metrics which can be used to compare the performance of across multiple delivery teams.
- Flexibility in deployment methods for each and every stage including Blue-Green, Deploy in Place, Rolling, Traffic Splitting, etc.
- Integration with existing Change Management processes.
Like many Enterprises today, Blue Cross NC is faced with the challenge to rapidly deliver software while ensuring high quality and meeting even higher security standards. Continuous integration and continuous delivery practices can enable us to deliver rapid software changes while maintaining system stability and security.
Technologies and Other Constraints
At Blue Cross NC, the preferred Cloud provider is AWS. The expectation is that the defined framework would utilize the services and capabilities within AWS to achieve the requested goals. For the scope of the CI/CD solution described above, the applications/services being built and deployed are non-containerized solutions and, at a minimum, include AWS Lambda, AWS Eventbridge, AWS SQS, AWS SNS, AWS DynamicDB, AWS RDS, and AWS Step Functions.
Sponsor Background
CSC Corporate and Career Services provides comprehensive career development programs and services for the ~900 graduate students in the Computer Science department. Because students often pursue graduate study to achieve employment goals, helping them communicate their technical qualifications effectively is an important mission of the office.
Background and Problem Statement
Applying for jobs and internships is quite competitive due to the ease of application using online systems. It’s not uncommon for candidates to be in competition with 400-500 other applicants for each role in which they apply. Providing customized content that matches with the desired qualifications expressed in a job description is one of the best ways for applicants to get selected to move forward in the interview process. However, entry level job seekers often struggle with understanding which job requirements are most important, how their own strengths match up, and how to effectively demonstrate them. Additionally, given the staffing levels of career development teams in our office, providing one-on-one help with resumes and interview prep for students each time they need help is not feasible. There are two SaaS products that we’ve purchased over the years to help students improve their resumes (VMock and Quinncia), and even though they come with hefty price tags, none of them completely fulfill our needs. Ultimately, we need a tool that helps technical students tell the story of why they are an excellent fit for a role in an effective and efficient manner.
Project Description
One solution could be to develop an interactive tool for building resumes and preparing for job interviews based on the job requirements. Resume and interview prep is different for each job – “one size fits all” templates through LaTeX and other tools lure students with the thought that they’ll make it easier, but they wind up forcing round pegs into square holes. Our goal would be to leverage automated tools to allow users to compare the job description with their resume content to help them best identify their strengths, and where they have deficiencies.
Given the large student population that our Computer Science Corporate & Career Services center serves and the small team (one full-time director and two GAs), the tool should also help us review resumes – especially to compare them with job descriptions to see if they are matching up with job requirements and our recommendations. Students often THINK they’ve provided evidence of matching with a job, but a reader with no other information about them doesn’t see the evidence when they are skimming the document. None of the readers will spend the time or apply critical thinking to a candidate’s qualifications (ATS, recruiter, hiring manager) so the match must be well established. We spend a lot of time helping students update the labels for projects, update experience descriptions to incorporate action verbs and skills, and even reorder sections based on importance. Natural language processing and/or AI could be useful in helping students understand if they are communicating their skills effectively - so a tool that helps students by comparing their resume with a job description to determine their fit could be helpful.
Technologies and Other Constraints
Technologies are flexible
The system must be a web-based application, but doesn’t necessarily need to be mobile friendly.
Sponsor Background
M Parvez Rashid is a PhD candidate in the Computer Science Department at NC State University. His research interest is AI for social good. His Ph.D. dissertation is “Towards quality assessment in the peer-review process using AI and learning analytics.”
Dr. Gregg Rothermel: Department Head, Computer Science, North Carolina State University
Dr. Monica Osburn, Executive Director, Campus Health Center, North Carolina State University
Background and Problem Statement
The mental health of university students has always been a matter of great concern. According to the Healthy Minds Survey, an annual survey conducted across 133 campuses and surveying 96,000 students, 41% of students experienced depression, 36% experienced anxiety, and 14% experienced suicidal ideation in the past year. This is amongst the highest rates in the survey’s
15-year history. There continues to be a stigma around asking for help, but what happens when a student is brave enough to seek it? Many campus counseling centers are understaffed and overwhelmed, and while they are doing their best to help every student, there is a gap in following through with the students who have sought help.
Typically, when a student is concerned about mental health, they reach out to the counseling center to make an appointment. The counseling center schedules appointments based on the emergency status of the students. While some students may benefit from simply having someone listen to their concerns, others may require more specialized attention and ongoing support. Once a student has attended a counseling session, it is difficult for the counseling center to track their progress without follow-up from the student. If you know someone who is struggling with mental health issues, it's essential to encourage them to seek help and offer ongoing support to promote their recovery.
NC State University's student community is its greatest asset. By leveraging this community and cutting-edge AI technology, we can develop a system that aids the mental health support of our students. Working together with the counseling center, our goal is to create a web-based
application tailored exclusively for our students and staff. This platform will provide ongoing support to facilitate and promote the overall mental health and well-being of our community.
Project Description
This application will enable students to share their thoughts and issues regarding mental health anonymously. The idea of sharing is to have an interactive and informative discussion that will help students feel heard and cared for. In the future, the interaction and conversations will be monitored using advanced AI to maintain healthy and supportive communication. Students who need more focused support can create and join a care network. A care network is a one-on-one connection between the student and peers, family, or friends who will be providing mental health support in a more focused way. The application will facilitate maintaining and monitoring the care networks while keeping the interaction engaging and helpful. The different users and a description of the functionalities they will be provided are as follows:
Core Features
Student
- Sign up to create an account.
- A few questions will determine the level of urgency and types of concerns. ● Share thoughts and issues anonymously.
- Respond to a post anonymously.
- Create a care network anonymously to seek focused support from peers. ● Join a care network anonymously to provide support.
- Receive relevant posts and suggestions.
Incremental Features
Counseling Center
- Receive notification of emergency situations.
- Obtain a summary of a students’ mental health status and activities.
- Obtain an overall dashboard view of students seeking help.
Family/Friends/Volunteers
- A family can join a care network after they receive a request from a student. ● Volunteers can join any network that is looking for a connection.
- Family/Friends/Volunteers can provide support by participating in engaging conversations or by doing fun activities together.
- They can provide feedback to the counseling center about any concerns.
System
- Suggest students for appointments with the counseling center considering urgency.
- Identify students with emergencies and notify the appropriate institute to assist. ● Help create and manage the care networks.
- Ask intuitive questions of support providers to measure students’ mental health. ● Provide an intuitive summarization of a student’s mental health.
Technologies and Other Constraints:
The core features need to run flawlessly on any web browser. The design/architecture of the application needs to be extendable for any mobile application platform.
Note that students will not implement the AI part of this project.
Sponsor Background
In Computer Science at NC State during Spring 2024, more than 40 instructors are teaching over 40 different undergraduate courses with more than 1600 undergraduate students enrolled across those courses. In addition to undergraduate courses, hundreds of graduate students are also enrolled in over 50 courses. Dr. Schmidt coordinates the CSC226 Discrete Math course, which has over 325 students enrolled during Spring 2024. Dr. King coordinates the CSC316 Data Structures & Algorithms course, which has over 275 students enrolled during Spring 2024. Many instructors offer in-person office hours, virtual office hours, or a combination of both each week. Our goal is to be as efficient and effective as possible when providing assistance to students outside of the classroom.
Background and Problem Statement
One of the challenges instructors face when dealing with large courses and large teaching teams is the need for an organized and efficient approach to managing office hours. Instructors, students, and teaching assistants often face difficulties in coordinating and facilitating office hours effectively. Traditional methods can lead to confusion, inefficiency, and missed opportunities for valuable student-teacher interaction. Similarly, traditional methods do not typically collect comprehensive data about common questions during office hours or office hour activity during the week.
Project Description
Our current solution is a web application designed to simplify the way office hours queues are managed in university courses. The application offers instructors, teaching assistants, and students a platform to coordinate, join, and facilitate office hour interactions.
The existing application currently provides the following features:
- User Authentication and Roles: Instructors, teaching assistants, and students will have distinct user roles and functionalities tailored to their needs. Authentication currently uses NC State’s Shibboleth.
- Course and Roster Management: Instructors can create courses, generate an access code, import student email addresses, and assign teaching assistants to courses.
- Office Hours Coordination: Teaching staff can create office hour sessions. They can specify the location and mode (in-person, online, or both) for each office hour. If instructors teach multiple courses, they have the ability to hold office hours for multiple courses at the same time.
- Student Queue: Students can join office hours queues when an office hour session is active by providing a summary of their assistance needs. Students can submit help requests as a group such that all members of the group can participate during the session, whether in-person or remote.
- Queue Interaction: Teaching staff can view the queue, invite students to join their office hours, and place students back in the queue.
The application needs to be expanded to include the following features:
- Download/Export logs: The instructor should be able to download all student interaction logs for the entire course in CSV format (i.e., logs that show timestamps of when each interaction started & ended; student identity; teaching staff identity; pre-help question responses, etc.)
- Analytics & Statistics: The instructor should be able to review statistics and charts of activity since the course start date. For example, the instructor may want to view a chart of office hour attendance by day, as well as a list of students that were helped by each teaching staff member. The instructor may also want to view statistics about student responses to the pre-help questions (e.g., to identify which assignments have more office hour interactions).
- Section-based Roster Management: Instructors should be able to specify the section of a course in which the student is enrolled. Later, when interacting with students during office hour sessions, instructors and teaching assistants can view the student enrollment information to know which section they are enrolled
- Pre-Help Questions: The instructor should specify questions that appear when a student creates a help ticket. For example, “Which assignment are you working on?” and “How have you attempted to resolve the issue you are facing?”
Throughout the project, the student team is expected to perform multiple rounds of usability testing to help improve the user interface and usability of the application.
Stretch Goals
- Session Facilitation: During an office hour session, a countdown timer of an instructor-defined length appears for both the student and teaching staff member to facilitate timely pacing and assistance.
- Message Broadcast: Instructors should be able to broadcast messages to students individually or collectively during office hour sessions.
- Push Notifications: The app should implement push notifications not just for messages, but also to let instructors know when students join the queue and to let students know that they have been invited to join.
- Additional Authentication options: Ideally, authentication should be modular so that the tool can be configured to authenticate via any institution’s SSO, LDAP, local accounts, etc. or any combination of these.
- LTI Integration with Moodle. Upon clicking a link in Moodle, users should be automatically authenticated in the office hour application.
- Appointments. Teaching staff can indicate whether an office hours session is drop-in or by appointment only. The teaching staff member can customize appointment length, buffer time between appointments, and other policies (e.g., a cancellation policy), and students can sign-up and manage their appointments. Each student can have only 1 scheduled appointment at a time.
- Triage System. Instructors can configure a set of preliminary questions students must answer when requesting help during office hours. The responses to these questions can be used to redirect students to helpful course resources while waiting for assistance.
- Integrated Video Conferencing. Instructors and students can meet for online office hours directly within the tool using integrations with video conferencing software like Google Meet or Zoom.
- Daily Digest. Students can opt-in for a daily digest email that outlines upcoming office hours in their courses for the current day.
- Calendar. Instructors can create an office hour calendar either directly or by synchronizing events with an existing Google calendar.
- Gamification. Instructors can specify criteria for badges and achievements for using the office hour system. Students receive digital badges when criteria are met, and badges are displayed for the student wherever they appear in the course in the system.
- Technical Support. Instructors can submit help tickets to the system administrators.
Technologies and Other Constraints
We would like this application to continue to be web-based running on Docker containers. The application should be implemented as a Progressive Web Application (PWA) with React and MaterialUI on the frontend and Node.js on the backend. The current database uses MariaDB.
Sponsor Background
The Undergraduate Curriculum Committee (UGCC) reviews courses (both new and modified), curriculum, and curricular policy for the Department of Computer Science.
Background and Problem Statement
North Carolina State University policies require specific content for course syllabi to help ensure consistent, clear communication of course information to students. However, creating a course syllabus or revising a course syllabus to meet updated university policies can be tedious, and instructors may often miss small updates of mandatory text that the university may require in a course syllabus. In addition, the UGCC must review and approve course syllabi as part of the process for course actions and reviewing newly proposed special topics courses. Providing feedback or resources for instructors to guide syllabus updates can be time consuming and repetitive, especially if multiple syllabi require the same feedback and updates to meet university policies.
Project Description
The UGCC would like a web application to facilitate the creation, revision, and feedback process for course syllabi for computer science courses at NCSU. An existing web application enables access for users from different roles, including UGCC members, UGCC Chair, and course instructors (where UGCC members can also be instructors of courses). The UGCC members are able to add/update/reorder/remove required sections for a course syllabus, based on the university checklist for undergraduate course syllabi. Instructors are able to use the application to create a new course syllabus, or revise/create a new version of an existing course syllabus each semester.
New features include:
- UGCC members should be able to provide references to university policies for each syllabus section, as well as specific required text (that instructors cannot change) as outlined by university policy.
- UGCC members should be able to update/revise the specific required template text, as appropriate, so that these updates are pushed to all new syllabi created using the tool.
- UGCC members can review an instructor’s syllabus in the application and provide comments/feedback on each section of the syllabus, including flagging specific sections of the syllabus for required revision by the instructor.
- A history of revisions should be maintained.
- Instructors and UGCC members should be able to download a properly formatted course syllabus in DOCX, PDF, HTML, and Markdown (since several instructors use GH Pages to host syllabus) formats.
Technologies and Other Constraints
- Technologies are based on extending the existing codebase, which uses:
- Docker
- Java (for the backend)
- PostgreSQL
- JavaScript (for the frontend)
- The software must be accessible and usable from a web browser
Sponsor Background
LexisNexis® InterAction® is a flexible and uniquely designed CRM platform that drives business development, marketing, and increased client satisfaction for legal and professional services firms. InterAction provides features and functionality that dramatically improve the tracking and mapping of the firm’s key relationships – who knows whom, areas of expertise, up-to-date case work and litigation – and makes this information actionable through marketing automation, opportunity management, client meeting and activity management, matter and engagement tracking, referral management, and relationship-based business development.
Background and Problem Statement
The key to successful business development is the strength of your engagements with prospective clients and how it changes over time.
LexisNexis InterAction® calculates the strength of an engagement between two individuals based on an algorithm that evaluates activities such as meetings, phone calls and emails.
We wish to understand the impact of applying new algorithms and architectures to the solution.
Project Description
The objective of this project is to extend a tool to calculate and visualize Engagement Scores, based on the Activities between two Contacts, using Event Driven Architecture concepts.
Building upon an existing scoring framework, the project will deliver the following capabilities:
Event Sourcing and Management
- Create an Event Source for Activities (e.g., a NoSQL database)
- Bulk load of Activities (e.g., upload events from a CSV file)
- Ability to create and edit individual Activities
- Changes in Activities causes recalculation of Engagement Score (i.e., when a new event is added to the database, engagement scores are recalculated and visuals update)
Extended Score Algorithm
- Score limiting by Activity type.
- Overall Score limiting.
Visualization
- Show contribution of different Activity types to final Engagement Score.
The solution should be instrumented to measure compute load.
An agile development process will be utilized, agreeing a sequence for functional implementation, incrementally delivering capabilities, and adjusting future deliveries based on feedback.
Technologies and Other Constraints
The team may choose their technology stack with any mix of Javascript, Python, and C#.
Angular 14 and D3 should be used for any front end and visualizations.
A log of anonymized activity data will be provided.
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
LexisNexis® InterAction® is a flexible and uniquely designed CRM platform that drives business development, marketing, and increased client satisfaction for legal and professional services firms. InterAction provides features and functionality that dramatically improve the tracking and mapping of the firm’s key relationships – who knows whom, areas of expertise, up-to-date case work and litigation – and makes this information actionable through marketing automation, opportunity management, client meeting and activity management, matter and engagement tracking, referral management, and relationship-based business development.
Background and Problem Statement
Effective tools fit with the way you work. With that in mind, LexisNexis InterAction® has a series of Microsoft Office Add-ins and integrations that allow users to access their customer data from Outlook, Excel & Word.
Rather than using Microsoft Office, however, many smaller legal firms are turning to Google Workspaces to manage their emails, contacts, and calendars.
Project Description
The objective of this project is to extend and enhance tools that integrate with Google Workspaces to replicate functionality found in InterAction for Microsoft 365
The primary goal is to extend the existing Gmail Add-On to:
- Add an Activity to InterAction for an email.
- Add an Activity to InterAction for an Event notification.
- Update an InterAction Activity for notification of a changed Event.
The second goal would be to create a similar add-on for Google Calendar, which will:
- Create a Calendar Event, from an InterAction Contact or list of Contacts, whilst creating an Activity.
- Create a Calendar Task, creating an InterAction Task.
- Update the InterAction Activity if the Calendar Event is edited.
As a stretch goal, the team should investigate how this approach could also be applied to a background service using the Google Workspaces API to synchronize email derived Activities.
Technologies and Other Constraints
Google Workspace Add-Ons require the use of App Script.
Beyond that, the team may choose their technology stack with any mix of Javascript, Python, and C#.
Angular 14 should be used for any front end and visualizations.
An overview of the existing InterAction MS Office Add-ins will be given, together with a resource pack for styling.
Credentials and access to a test instance of InterAction will also be provided.
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background


Drs. Celso Castro-Bolinaga, Chadi Sayde, and Mahmoud Shehata are part of the Department of Biological and Agricultural Engineering at NC State University. Dr. Castro-Bolinaga leads the Environmental Sediment Mechanics Research Group, which conducts studies in the area of environmental hydraulics and sediment transport. Dr. Sayde leads the precision agriculture Research Group, which develops and employs advanced models and sensing systems to quantify water and energy movement across the soil plant-atmosphere continuum from individual plants, to field and watershed scales. Dr. Shehata is a Postdoctoral research scholar currently collaborating with Dr. Castro-Bolinaga and Dr. Sayde in developing the hardware of the sensing system related to this proposal.
Background and Problem Statement
Scour refers to the removal of sediment around infrastructure due to the erosive action of flowing water. In rivers, scour around bridge abutments and piers remains a major technical, societal, and economical challenge in the US. Approximately 500,000 bridges in the US are built over waterways, out of which more than 20,000 bridges are currently susceptible to overtopping or having their foundations undermined due to scour during extreme storm events. Scour is responsible for nearly 60% of the recorded bridge failures in the past and resulted in an average estimated annual cost of around $30 million in 1997. This is why the concept of “living bridges” where sensors are being installed into new and existing structures to provide real-time feedback on structural integrity is becoming popular.
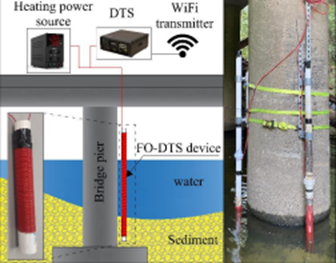
Our group developed a novel scour monitoring device to dynamically monitor at sub-centimeter resolution changes in scour depth, water depth, water velocity, and temperature profiles from Source: Utah D
the water surface to the riverbed. The novel device utilizes the differential thermal responses of the sediment, water, and air media to a heating event to accurately identify the locations of the interfaces between them. The device consists of high resolution Fiber-optic temperature sensing (FO) cables wrapped around a supporting structure for increasing the vertical sensing resolution. A Distributed Temperature Sensing (DTS) laser machine collects the temperature signal along the Fiber-optic cable and reports them in XML files. A heating element that is co-located along the FO cable applies heat at a constant rate along the device. Heat application is turned on and off using a relay controller.
Project Description

Schematic of the novel device setup and a photo of an actual installation.
The objective of this project is to develop from scratch a User-Friendly software to operate, analyze, and report the results from the novel scour monitoring device. The software should be able to perform a collection of the following tasks:
- Operate and/or monitor the heat application: Operate the relay controller to turn on the heating at a specific time for a specific duration (or alternatively continuously monitor a CSV file generated by the power controller to detect the heating start and end).
- Detect and extract temperature data: the software detects any new XML files generated by the DTS machine inside a specified folder and extracts the temperature signal from them.
- Run a subroutine to calibrate the temperature signals if ordered by the user.
- Align the temperature signal to the device length: Use prescribed distances along the Fiber optic cables to match the temperature signal to the actual length along the Fiber-optic cable.
- Analyze the data: Run a scour detection algorithm to detect the sediment-water and water-air interfaces.
- Report the data: The results should be reported and stored internally and possibly transmitted remotely via SMS or any other wireless communication protocol (or even report it to a website).
- Critical conditions warning system: The capability of the device to send a warning once the scour reaches a prescribed critical value.
The students have extensive freedom to conceptualize the main components of the software and to add or modify components as deemed necessary as long as it performs its main objectives.
Technologies and Other Constraints
The students are free to use any programming language they prefer but the final software should be compatible with different Windows (and preferably iOS) operating systems.
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
SAS provides technology that is used around the world to transform data into intelligence. A key component of SAS technology is providing access to good, clean, curated data. The SAS Data Management business unit is responsible for helping users create standard, repeatable methods for integrating, improving, and enriching data. This project is being sponsored by the SAS Data Management business unit in order to help users better leverage their data assets.
Background and Problem Statement
Search technology has improved significantly in the past several years. Today, users expect search technologies to return relevant information, even when users enter natural language text as a part of their search. GPT has entered the technology stack recently, and can provide a very rich experience for natural language Search.
SAS uses Opensearch as its search technology. We would like to explore enhancing Opensearch technology by integrating GPT. Opensearch supports enhancing its search technology by adding in a GPT model of your choice.
Project Description
The goal of this project is to explore enhancing search with GPT. Since SAS uses OpenSearch, we would like to explore enhancing OpenSearch with GPT. Since this project also needs a UI, we suggest that the students build on top of the Data Gandalf React UI project built by students in the fall 2023 Senior Design course by adding a Search bar into the React client, integrating OpenSearch as the search index, and enhancing OpenSearch with a GPT model. It would also be useful to augment the default GPT model by adding in specific training data from the datasets collected as a part of the system, to make the search results more accurate and relevant.
GPT models may return anything if they don’t get good matches (called “hallucinating”). One objective would be to better match and return good results based on the actual data in the system.
As a stretch goal, the student team may want to consider further tuning of OpenSearch to return features such as a best-match ranking, why something matched, user specific ranking (learning) and other nice to have features. The primary goal, however, is to build out the initial search with GPT support and see how well it works and how to tune the NLP for performance and accuracy.
Technologies and Other Constraints
The Data Gandalf project artifacts and information from the 2023 Fall semester will be provided. The existing project uses:
- React
- Python
- Docker
- PostgreSQL
Additional technologies include:
- OpenSearch
- GPT model. Note that SAS has found that in order to have adequate performance with this technology, the models need to be based on a GPU system. However, there are smaller models that don’t require a GPU if needed, but the search will probably be slower.
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
Dr. Tiffany Barnes and Dr. Dongkuan Xu are collaborating with Dr. Sarah Diesburg at the University of Northern Iowa to design and prototype an adaptive chat platform for health learning and improvement.
Background and Problem Statement
Imagine you find out that your parent has just received a new diagnosis for breast cancer, stage 4. The doctors make a treatment plan and order a lot of tests, but don’t tell you or the patient much about what to expect or things that can be done along with the doctor’s treatment plan to maximize the effectiveness of treatments or quality of life. Most people go online to look for help, but there is a sea of unvetted content there that is hard to navigate. There is also high quality information in cutting edge, high quality journals, but it takes considerable time to find all this content. Recent advances in large language models, notably ChatGPT, have enabled easy interaction through chat and narrative, but these models are still unable to filter the noise of the internet to deliver high quality information to individuals or their caregivers. There might be books available, but they rarely are up to date or based on medical journal information.
Project Description
Dr. Xu’s students and postdoc are working on the LLM technologies to be able to search medical journals, but we need an application prototype that helps suggest good prompts and interact with a user to make action suggestions. We want to use nudge and cognitive behavioral theory to construct a user experience that will help people find information that helps them and slowly integrate new evidence-based behaviors and reinforce them regularly to turn them into habits.
Technologies and Other Constraints
We anticipate that the best platform for this work would be a mobile app similar to Noom (the weight loss app) that provides users with briefs from research articles to read on a daily basis (all within 10 minutes) and commit to taking 1 action each day (which is usually the same action for several days in a row, like a week) and reinforces those actions with checklists. Eventually we want the app to be able to connect people wanting to learn about the same thing.
We anticipate this should be an app that people can use with voice and eventually would be adaptive to individual users to let them know how they are doing and adapt the presentation and pace of material based on user selection and/or performance.
Eventually we want an app that works on Android and iPhone but the specific implementation can be open for selection.
The deliverables would include:
- Ability for users to log in, enter profile information, and relevant health information
- Be able to work for a patient or caregiver (e.g. have the user report which role they have) and link information if both people want app access.
- Ability to interact with OpenAI agent created in Dr. Xu’s lab (e.g. send and receive chat queries).
- Allow users to interact with voice, if possible (not required).
- Present a checklist of activities each day and mark when user completes them
- Record user self-reported progress daily and chart numeric progress over time, view historic progress by week and see charts over longer periods of time.
- Export user progress into csv format that could be shared with doctors/medical/family/caregiver people.
- Identify security and privacy needs for user health data
- Imagine scenarios/wireframes/interaction flows for connecting people with similar concerns and/or behavioral goals.
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
Dr. Tiffany Barnes and Dr. Veronica Cateté lead computer science education research in the department of computer science at NC State University. Dr. Barnes uses data-driven insights to develop tools that assist learners’ skill and knowledge acquisition. Dr. Cateté works closely with K-12 teachers and students conducting field studies of technology use and computing in the classroom.
Together they have advocated for the use of the block-based Snap! programming environment and have worked closely to develop solutions for live classrooms, engaging over 800 students and teachers each school year in computing-infused lessons.
Background and Problem Statement
To help aid the nation’s critical need for a more computer science literate populace, researchers and educators have been developing interventions for increased exposure and equitable learning experiences in computer science for K-12 students. In addition to the creation of standalone courses like AP CS Principles, Exploring Computer Science and CS Discoveries, we have also been working on developing integrated computer science experiences for common K-12 classes such as English, Math, Science, and Social Studies.
To support the new influx of teachers and educators from various backgrounds to teach block-based programming lessons, we developed a wrapper for the Snap! language called SnapClass. This system supports assignment creation and student submission as well as project grading. The tool was developed using various programming paradigms and after initial deployment and usability test, we have new feedback to work with to address user needs and tool functionality.
SnapClass v5.0 will build on the work done by four prior Senior Design teams (Spring 2022, Fall 2022, Spring 2023, and Fall 2023). The prior teams have added useful functionality to SnapClass such as the integration of multiple block-based programming environments into the system, a FAQ for students working in Snap, mechanisms for auto-saving code, differentiated assignment to students based on skill level, non-coding assignments, etc.
Project Description
Software projects often have a long lifespan, with new features and updates being added over time; regular bug fixes, updates, and optimizations are necessary to keep the software running smoothly. In order for the SnapClass system to reach a new level of users, the codebase needs to scale accordingly. This means new features, modules and components should be easy to add without compromising the stability or performance of the system. With a well-structured and maintainable code base, we can more easily adapt to changing user requirements and integrate more third-party libraries or frameworks such as LMS support.
Prior developers and researchers working on SnapClass have put together a list of defects and functionality that fall short of what K-12 educators desire. This semester, for SnapClass v5.0, we would like to work with the team of students on polishing usability, functionality, and improving overall system effectiveness. As the team catalogs the inventory of improvements, we encourage them to research software architecture and database best practices so that they can refactor different modules of SnapClass.
- Develop a way for teachers to specify a weight factor to grades in the gradebook.
- Allow teachers to send code snippets or whole assignment solutions to individual students or the entire class.
- Allow teachers to add detailed instructions to an assignment. Build a collapsible panel for students to view assignment instructions while programming.
- A gallery where students can post (and delete) a snapshot of their assignments to show others in their class. Teachers should be able to manage student code from the gallery.
- Add an existing emoji library to the costumes library in SnapClass.
- Integrate Netsblox into SnapClass so that students can collaborate on code simultaneously.
Technologies and Other Constraints
- Technologies required for Web-first SnapClass development
- JavaScript
- HTML
- SQL/phpMyAdmin
- Current Technologies in use for SnapClass wrapper (Flexible for maintenance/growth) o Node.JS
- Mocha (Unit Testing)
- Angular
- MySQL
Sponsor Background
Adam Gaweda is an Assistant Teaching Professor for the Computer Science department at NC State University. As a member of the NCSU CSC Faculty he, like many faculty, need to ensure they are providing quality instruction while avoiding solutions that are easily searchable online.
Background and Problem Statement
With the rising prominence of platforms used for cheating like Chegg and ChatGPT, faculty are required to periodically and proactively scan these platforms for potential academic integrity and copyright violations. Furthermore, instructors must regularly conduct searches on the current and prior assignments, as students may post assignment materials while seeking assistance during its initial release, as well as part of their portfolio after the course is over.
In the previous semester, a team of Senior Design students developed the initial iteration of the CSC Assignment Scanner, named WolfWatch. A complete tech stack description can be found in the “Technologies and Other Constraints” section.
Project Description
The purpose of this project is to help assist instructors with monitoring known websites, such as Chegg, CourseHero, etc. for unauthorized postings or solutions. In addition, with the emergence of AI-generated source code through tools like CoPilot and ChatGPT, the project will interact with these tools to generate potential solutions students may use while interacting with them.
During the Fall 2023 semester, a senior design team developed WolfWatch as part of this project. WolfWatch is an alert system that allows instructors to schedule periodic scans to Chegg for specific keywords or text that may appear in the instructor’s original assignment. WolfWatch also utilizes a proxy service to ensure that websites do not respond with captchas.
As part of this iteration, the senior design team will inherit the original project developed previously. The goal is to create a new plugin for the system to interact with ChatGPT. For this plugin, the instructor should be able to place text from their assignment into the system’s web-based frontend. The system should then interact with ChatGPT’s API interface to retrieve any solution response it generates. This should then be displayed to the instructor.
Here is a use case description for this plugin:
Professor Farnsworth has just finished creating Homework 1 for CSC 116, which contains a brief overview of the concept, input and output expectations, and a list of methods students will need to implement. Prior to releasing the assignment to students, he submits the method signatures and descriptions to the WolfWatch Platform. Once the assignment is created, the platform sends the input to ChatGPT’s API to generate its potential solution. The response is stored in the platform’s database and emailed to Professor Farnsworth. He then visits the platform’s interface to review ChatGPT’s output.
Technologies and Other Constraints
WolfWatch is built the following infrastructure:
- Frontend: NextJS & Material UI
- Proxy: Nginx
- Server: Flask
- Scraper: Selenium
- Scheduler: Celery Beat & Redis
- Container: Docker
Though students are not expected to already be familiar with all of these technologies, they should be prepared to review the previously built infrastructure while integrating new functionality.
Sponsor Background
Dr. Heckman is the Director of Undergraduate Programs for the Department of Computer Science. She is also the course coordinator for CSC 216/217.
Background and Problem Statement
CSC 216/217 students use GitHub to submit their programming work. A student’s development progress can provide insight into student struggle. The challenge with identifying struggling students is that project histories can involve hundreds of commits and there are hundreds of students in the class. Another challenge is assessing collaboration in group repositories. We are interested in creating a web-based insight tool that can identify simple student struggle patterns and extract interesting collaboration insights.
Project Description
We’re in the process of creating live data mining infrastructure on the Jenkins servers that run student builds in CSC 216/217. After each build, data about the build will be stored in a database. The insight tool would connect to the database to provide analysis and visualizations about project repositories.
The initial work would focus on identifying simple struggle patterns across active repositories for a project. For example, a list of repositories sorted by the last commit where repositories with no commits or without commits in the last X number of days are highlighted. Another example would be identifying repositories where the build results haven’t changed for 4-5 commits in a row.
The next phase would consider providing information about an individual repository’s history. This would include the current state of work, if and when project milestones were met, and other information about recent commits.
The final or stretch phase could consider contributions for work in collaborative repositories. This would involve integrating some existing work in this space into an easy-to-use interface that utilizes the live data mining system.
The database schema will be provided, and dummy test data would need to be created. The application should be web-based, use Shibboleth authentication, and be restricted to a configurable set of unity ids.
Technologies and Other Constraints
Web application using Java or JavaScript frameworks. Spring + React is preferred. REST API would be expected for backend functionality. There’s the possibility of releasing this work open source, so the selected open-source license may impact library selection.
Sponsor Background
Hitachi Energy serves customers in the utility, industry and infrastructure sectors with innovative solutions and services across the value chain. Together with customers and partners, we pioneer technologies and enable the digital transformation required to accelerate the energy transition towards a carbon-neutral future.
Background and Problem Statement
The various tasks involved with the planning and releasing of a new version of software can be time-consuming and, at times, frustrating. Scheduling a delivery plan, optimally assigning tasks, and documenting new functionality via manuals and release notes are a few examples of duties that our team must run through regularly to ensure a smooth development cycle. While services such as Azure DevOps allow us to expedite this process, we believe there to be an even more streamlined solution via automation.
We are looking for an application that can accomplish these tasks with minimal user involvement, thus saving time that can be better spent on software development and testing.
Project Description
The goal of this project is to create a GUI application that interacts with our Azure DevOps Boards in order to automate the tasks involved in organizing our release cycles. We predict that this can be done by utilizing the Azure DevOps Services API and the pre-existing tags we currently use to label our work items. Examples of functionality we would like to see include a documentation automator, a task selector, and a delivery plan scheduler.
Here is an example of an Azure DevOps work item within our system, which can be queried and manipulated via the DevOps API:

Documentation Automator (Release Notes / Manual Entries)
- Given a version number, scrape work items for release notes and auto-generate a release notes document.
- Given a version number, scrape work items for manual entries and auto-send email to manual coordinator.
Task Selector
- Given a version number and mapping of <Developer, List<Expertise>>, organize unassigned work items and propose an assignment based on developer strengths. An example of an expertise could be ModBus, a communications framework we use. This would also be tagged in the work item, as seen above.
- If multiple devs have similar strengths, try to balance workload based on assigned items.
- Stretch Goal: Generate developer list of strengths based off of previously completed work items. This would be knowledge of various technologies related to an issue.
- Given a version number and mapping of <Tester, List<Expertise>>, assign committed work items to tester based on strengths.
Delivery Plan Scheduler
- Given an upcoming version number, organize work items into sprints based on priority, effort, and developer strengths.
- Focus on resource optimization, experiment with different algos and approaches.
- See https://en.wikipedia.org/wiki/Knapsack_problem
End Goal
Given a list of unassigned work items scheduled for a release:
- Create a balanced plan for each sprint (low priority / stretch goal)
- Assign each work item with a developer and tester (mid priority)
- Automate documentation at the end of release cycle (top priority)
The implementation should be general enough to apply to any software development team, given that they tag their work items accordingly. While we have some ideas for how this can be accomplished, we are also very open to discussing alternative approaches and solutions.
Technologies and Other Constraints
We would like to see the solution as an intuitive GUI application that runs on a Windows OS. There is no language preference as long as the language can use the Azure DevOps Services REST API.
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
Lexis+AI is an artificial intelligence tool that transforms legal work through its ability to have natural conversations, draft legal documents, and summarize complex information quickly and accurately. This groundbreaking legal AI interacts with users like a trusted colleague, responding conversationally to refine answers over time. It can draft arguments, contracts, and communications in moments, pulling from authoritative legal sources. Lexis+AI also summarizes legal documents in seconds without needing to click into search results, providing lawyers with the precise information they need. By combining conversational abilities, drafting skills, and summarization, Lexis+AI aims to increase efficiency and change how law is practiced.
Background and Problem Statement
Generative AI is a productivity multiplier and when used responsibly, can revolutionize how content is created. For a proof of concept, for this project, we would like to create a new process for generating news articles or press releases around academic research papers/projects developed by the Department of Computer Science at NC State. We would like to show how LLM’s “out-of-the-box” are prone to hallucinations and then investigate methods and technical architectures that can be leveraged to reduce the probability of hallucinations.
Project Description
The objective of this project is to learn about the architecture of Retrieval Augmented Generation (RAG) and how providing the LLM with “grounding” content can be used to reduce the probability of hallucinations. We will examine the raw output of LLMs given a content creation task and measure the rate of hallucination. We will then learn about various RAG technologies, evaluate those technologies for our use-case, and learn how to link those technologies together to pass “grounding” content to the LLM.
Some components of our architecture will include:
- Open-Source Embeddings model
- Open-Source vector store databases
- Using semantic search to retrieve data from the vector DB
- Commercial Large Language Models
- Customized system prompts
- Inclusion of “chucked” content for use by the LLM
A stretch goal for the team will be to use multi-modal (graphics) generative AI tools for inclusion within the articles / press-releases.
Technologies and Other Constraints
The team can choose their own technology stack, but AWS infrastructure is recommended for some components.
Programming languages are at the team’s discretion, but Python is recommended for interactions with the embedding models, vector stores, and the LLM.
We should focus on open-source academic content, to avoid any copyright issues.
LexisNexis will cover the cost of an LLM API access along with other incidental expenses. API access tokens will be provided to the team.
If there are common development environments, for example an NC State specific GitHub environment, the team should use that for source control and collaboration.
Students will be required to sign over IP to sponsors when the team is formed
About Merck
Merck's mission is to discover, develop and provide innovative products and services that save and improve lives around the world. Merck's Cyber Fusion center mission is to ensure that our products, people, and patients are protected from any impact from a cyber situation.
Background and Problem Statement
As companies deal with the various interruptions in the supply chain due to the pandemic, the geopolitical conflicts and the high dependency on suppliers or third-party partners in countries with opposing strategic interests, the volume of supply interruption has increased due to physical as well as cyber related adverse or unpredictable events. The resiliency of such an optimized system must now move from an exception-based process to a risk based one to find rapid alternatives to its supply chain and routing network.
Project Description
Build an expert system that simulates a pharmaceutical supply chain interruption and provide mitigation recommendations:
- Using real time events like adverse weather, cyber security threats and similar interruptions, wars, pandemic etc.
- Propose current and future interruption based on current events and recommend risk-based alternatives e.g., new suppliers, new routes, changes in contract and liabilities etc.
- Setup LLM (ChatGPT) to be able to query data using audio and text on what is the riskiest route and what are the recommendations
- Setup the data structure, data feed and visuals
- System must be interactive to conduct sensitivity analysis via a web interface
As a first step, students must map the entire supply chain life cycle from research, to production, to sales and delivery, then align what possible interruption scenarios are in scope in each of the lifecycle categories.
Technologies and other constraints
Must use Azure or AWS cloud technology for all components of the system.
Sponsor Background
Siemens Healthineers is a global medical technology company known for its innovative contributions to the healthcare industry. Our mission centers around expanding precision medicine, transforming care delivery, and improving patient experience, primarily through digitalizing healthcare and offering cutting-edge medical technologies and services.
Our Managed Logistics division specializes in optimizing spare-part supply chains for superior patient care. It is our mission to make sure that our service experts have everything they need to keep medical systems running.
Background and Problem Statement
Our order fulfillment team (OF) currently uses some legacy software in order to keep up with and communicate about available spare parts, open orders, and other needs our service experts have. As we look to expand and enhance this software, and as we are increasingly working more remotely, we realize the need for a rebuilt solution as a combination of a stand-alone executable and web server.
Project Description
- Available Parts Overview – The OF team needs to connect to a database to bring in data about our available parts, including the quantities, locations, and status of these parts. For each available part, they should also be able to see relevant open orders. Both tables should be fully sortable and searchable
- Zero Stock Parts Overview – Similarly, the OF team needs to connect to a database to bring in data regarding parts we do not have available, and any open orders that involve this part.
- Communication – This software will have multiple (20-30) users who will want to leave notes inside the tool regarding parts or orders. Our vision is that this will require pushing and pulling from a web server.
- SAP Templating – This application will need to prepare transactions in SAP, our Enterprise Resource Planning system. No SAP knowledge is expected, and we can provide a subroutine to be incorporated in the executable.
Technologies and Other Constraints
Our preference is a stand-alone executable for users to run, along with a web server that handles communication from user to user. In addition to interacting with the web server, this application will need to interface with an online database.
Knowledge of or willingness to learn C# is preferred, because our team has identified C# and Visual Studio as a good framework for creating what we are looking for. This is a flexible constraint however, and we are open to persuasion.
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
Vote Owl is a software startup company based in Raleigh, North Carolina. The company is dedicated to increasing voter participation, while making informed voting easier. Vote Owl began operating in January 2023, and released its first product, a native mobile application for iOS and Android phones, in August 2023. The app was used by voters and candidates in the fall 2023 municipal elections to encourage voter turnout; the early release also provided the Vote Owl product team with valuable user feedback that has been used to improve product features as well as the overall user experience.
The founders of Vote Owl have extensive experience creating innovative software products and building software companies. In addition, two of the founders were candidates for the US Senate and the US House of Representatives. During their respective campaigns, the founders observed that there weren’t any digital tools to help voters reliably and confidently participate in elections. Vote Owl was created to address this gap with the goal of increasing voter participation.
The company has built a non-partisan mobile application that is designed to make it easier for voters to:
- Confirm their voter registration;
- Know their polling locations and hours of operation;
- Remember where and when to vote;
- Learn about candidates on their ballot;
- Share voting information with family and friends;
- Encourage voter participation.
In August 2023, Vote Owl began working with candidates in several North Carolina counties, including Leo Williams, who was recently elected mayor of Durham. In addition, Vote Owl is working with several grass roots organizations to increase voter participation in the 2024 North Carolina primary and general elections.
Students who participate in the project will have an opportunity to work with executives with deep experience creating new software products and software companies. (The executive team has founded 5 VC backed software startups, all of which have had successful exits.)
Background and Problem Statement
The basic problem to be addressed is low levels of voter participation, especially with younger voters.
While the current Vote Owl app provides alerts around when it is time to vote and provides google maps with interactive directions to show a user exactly where they need to go, it still leaves the process of getting to the polls up to the voter. What the app does not provide is an easy way to request a ride from a volunteer to get them to and from their polling location.
One reason some people don’t vote is because it is difficult for them to get to and back from the polls. Vote Owl works with volunteer organizations that have drivers, but those volunteer organizations don’t have an easy way to coordinate drivers with those needing rides.
Project Description
We wish to extend the current Vote Owl App with ‘Uber’ like capabilities to request a ride. A user would be able to click a button and get a free ride to the polls.
For the voter, this would involve extending the current Vote Owl app home screen to request a ride (either immediately or at a scheduled time). The app would then provide the name of the driver, make/model/license plate of the car that will be picking them up, and, if time allows, to provide a display of the location of the car as it approaches their pickup point.
For the volunteer organization, the existing SaaS platform would be extended to activate drivers, set times when they would be available, set geographies that they are available for, and provide reporting around the activity of their volunteer drivers.
For the volunteer drivers, this would involve creating a new mobile app that would allow volunteers to join an organization as a driver, show drivers who they need to pick up, and provide real time directions displayed on a map of where they need to go.
If time allows, the apps would also be extended to allow for driver/volunteer to coordinate with each other through text/voice.
Technologies and Other Constraints
The current app is a React native application. Its data is provided by Node JS servers hosted on Google cloud which store data on MySQL servers hosted on Google Cloud. There is also a React JS SaaS application that provides supporting features to the organizations that provide the drivers. Google’s Firebase features (OAuth, Storage, App Message, etc.) are also leveraged.
It is not anticipated that any additional technologies would need to be added to the stack, but we would be open to considering additions if a compelling case was made.
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
Cisco is the worldwide leader in technology that powers the Internet. Cisco’s Security and Trust Organization’s (STO) InfoSec team is sponsoring this project. This team is responsible for securing Cisco via controls and policies. From time to time the InfoSec team runs into limitations of controls. This project is in response to a current limitation the InfoSec team is faced with.
Background and Problem Statement
A fair number of users choose weak passwords that are easily compromised via brute-force attacks.. Although many enterprises are moving toward a passwordless authentication system, there will still be some reliance on user passwords for some time. With that, there is a need to ensure that users are choosing strong passwords. In cases where they are not, there needs to be a business process that includes the automation of brute-forcing of user passwords, notifying the users when they need to change their password and, based on high-level metrics, reporting on the improved security posture of strong passwords.
Project Description
Create a workflow where an enterprise's Active Directory password database is processed with an open-source tool to check the strength of a user’s password. If the user’s password is determined to be weak, the flowing needs to happen:
- Log the event with a description of why the password is weak without storing the actual password.
- Send a communication to the user explaining that they have a weak password and why it is detrimental to have such a password. Notify the user they have a particular number of days to change their password to something better. Provide some guidance on choosing a better password.
- Determine if the user changed their password and try to validate if the new password is crackable.
The solution must also include a reporting portal that will be capable of generating various metrics.
Technologies and Other Constraints
Programing language: any modern language
Operating Systems: Windows and Linux. Prior knowledge of Active Directory and password encryption methods will help the team to get started quickly.
Database: Any database
Sponsor Background
Faculty in the Department of Chemistry are working to develop dynamic visual tools to aid student comprehension of chemical reactions, specifically reactions in Organic Chemistry.
Background and Problem Statement
This project stems from the movement away from traditional static textbooks to dynamic, functional, and adaptable, open source resources for chemical education. Our team of faculty are currently working on identifying “big ideas” that students can build a foundation on, rather than the traditional approach of dozens of individual reactions or learning outcomes. Central to this in Organic Chemistry is a student’s ability to visualize molecules as a) three dimensional, b) mobile objects, and c) being associated with a specific amount of energy. To this end, we would like to support our open source materials with visual aids in the form of animations, moveable images, and/or layered models (toggle on/off functions).
Project Description
Animations for some of the chemical reactions we are interested in visualizing already exist, but there are some reaction characteristics that we find would be more impactful for student learning if they were overlaid (and perhaps contained narration which we can do at a later point). For example, the "simplest" organic reaction is an Sn2, for which there are many YouTube videos that already exist showing how the individual molecules react with each other (example). It's not as simple as that though, b/c these reactions really require mathematically allowable regions of electron density to overlap, what we call orbitals. There are fewer of these kinds of animations but one example can be shown here (click on "Animated Molecular Orbitals"). Even in that animation, it's difficult for a student first seeing this to understand what they are actually looking at. Images in textbooks are static and students lack an appreciation for the movement and orientations required for chemical reactions to take place. Being able to adapt the current examples and tune a product to our open source content will be ideal for our students and for our instructors. The ability to toggle on and off features, similar to what has been done on this site from Colorado State, would be a bonus.
Technologies and Other Constraints
It is important to note that students working on this project do not need to have a working comprehension of the mechanics of these chemical reactions, but an interest in natural sciences would be beneficial. It is up to the students to determine what technology is appropriate to complete this project. Ideally the product would work on a desktop or mobile device.
Students will be required to sign over IP to sponsors when the team is formed
Problem Description
Through our experiences as students at NC State University, we discovered that it was quite difficult to access materials, resources, and information about various parts of the campus. As freshmen, we had shared experiences not knowing how to find bus routes, when the dining halls opened, and even information about clubs and campus events. As time went on, we discovered the many NCSU GO links and resources as well as various applications that had information we needed, however, even as Seniors we still have a hard time finding which resource or which website has the information we are looking for.
What we propose is an all-in-one solution that uses the latest human-computer interaction technology, i.e. chat bots, and provides ease of access and interaction to the students, faculty and staff of NCSU. The proposed application will provide a location to access all necessary information and tools for incoming students. The solution also helps students who are already enrolled by providing further information on clubs, school events, and information about signing up for classes. One of the key transitions for many students is adjusting to college life, which involves acclimating to new academic standards and personal responsibilities. Our solution assists in this transition by providing tools and general guidance in a new chat format that adapts to newer forms of communication amongst students.
Feature list
Here is a comprehensive list of features that we have thought of. While this list is comprehensive, it is also tentative and can change with input we receive from others and/or market research. Each item has a short description next to it to help explain what its goal is.
- Class Schedule Helper - Will suggest students with classes to take based on the students degree audit and interests, the chat learns the students preferences over time.
- Gradient Accessor - Specifically to NCSU, will use gradient.ncsu.edu API to show students the grade distribution of classes.
- Information about MyPack - Answer questions about MyPack functionality including how to add, remove, change, classes, shopping cart, etc. Will connect with student’s Shibboleth information to provide student specific academic information, as well as NCSU wide academic information.
- Campus Info - Provides information about any NCSU events, activities, or sports games
- Rate My Professor Access with API - Will be able to help students connect with and choose professors that will work best for them. Combined with the class schedule helper, can help build schedules.
- Clubs and Extracurriculars - Information about NCSU clubs and events.
- Built-in GPA Forecaster - Will be able to help students forecast and discuss their current grades, such as whether they should pass/fail a class or drop it.
- Gym and Dining Hall Capacity - Will be able to ask it if the gym or dining hall is busy.
- Transloc Info - Will be able to ask it for information about buses such as which bus to take to get to class and when it will arrive. Will give customized information based on students’ schedule.
- Library Rooms Availability - Will be able to inquire about available library rooms at the current time and how to book it.
- Builds User Profile - It will remember preferences about the student user, and will remember the student's current schedule.
Interface Design and User Experience


This sketch of Campus Companion shows the web design we plan to implement. In the example, the chatbot knows from previous conversations the students current schedule. Upon being asked the best time to visit Carmichael, the chatbot pulls information about Carmichaels busiest hours (data collected from the Wellness and Recreation application). The chatbot recommends a time based on the students schedule and the least busiest times. Such a personalized experience can’t be found anywhere else, and helps improve overall student life at universities.
Market Analysis and Strategic Planning
Target Market
Campus Companion targets a broad market of university students, with a scalable model that makes it adaptable to any university setting. The primary audience includes both undergraduate and postgraduate students who seek a streamlined, digital solution to manage and discover academic and extracurricular commitments and opportunities. These students are generally tech-savvy and in search of efficient tools to navigate the complexities of university life, such as class scheduling, accessing campus resources, and making informed academic decisions. Additionally, the platform is beneficial for university staff and faculty, allowing them to utilize the platform for their own needs. By focusing on the common needs and challenges faced by university students, Campus Companion positions itself as a versatile and essential tool for academic life. This broad appeal ensures its relevance and adaptability to various universities, offering a wide market potential.
Sustainable Competitive Advantage
Campus Companion's sustainable competitive advantage lies in its unique integration of AI-powered chatbot technology with a range of university-specific services and resources. This combination of AI with a deep understanding of university students' needs sets it apart from other educational tools and platforms.
- AI Integration: Using the latest AI models like ChatGPT, our platform offers personalized assistance, capable of understanding and responding to a range of student queries. This level of customization and interactivity is not found in existing university tools, providing a more engaging user experience.
- Comprehensive Service Range: Unlike typical campus apps that focus on a narrow set of features, Campus Companion covers a wide spectrum of student needs. From class schedules and grade tracking to club information and dining hall capacities, it serves as a one-stop solution, reducing the need for multiple platforms.
- Scalability and Adaptability: The platform is designed to be easily adaptable to different universities. This flexibility allows for rapid expansion and customization to meet the specific requirements of various institutions, enhancing its marketability viability.
- Continuous Learning and Improvement: The AI element of Campus Companion ensures that the platform continuously learns and evolves based on user interactions and feedback. Unlike traditional chatbots that rely on static data, Campus Companion adopts a dynamic learning approach, ensuring its services and knowledge base remain current and highly personalized based on the latest university policies and user information.
- Strong User Engagement: By focusing on a user-centric design and delivering a personalized experience, Campus Companion fosters strong user engagement and loyalty. This aspect is crucial in maintaining a competitive edge in the dynamic market of educational technology.
Expected Expenses
Developing and maintaining Campus Companion involves several key expenses. These costs are essential for ensuring the platform's functionality, reliability, and user engagement. The main expected expenses include:
- Development Costs: Over the long term, these costs include expenses related to software development, such as hiring software developers and designers.
- API Integration Costs: For real-time data and external functionalities (like Rate My Professor access, Transloc information, and GPT-4 access), the platform needs to integrate various APIs. There may be costs associated with accessing these APIs, especially if premium features are used.
- Server and Hosting Expenses: Ongoing server costs for hosting the website and handling the data processing load, are a recurring expense. This also includes costs for ensuring data security and privacy compliance.
- Marketing and Promotion: Expenses for marketing campaigns, promotional activities, and outreach efforts to introduce the platform to university students and staff. This may include online advertising, on-campus events, and collaborations with educational institutions.
- Research and Development (R&D): Investment in R&D for future enhancements and features, ensuring that Campus Companion stays ahead in terms of technology and service offerings.
Planning for these expenses is crucial for the successful launch and sustained operation of Campus Companion, ensuring it meets its intended goals and user expectations.
Potential Sources of Revenue
Campus Companion can explore various revenue streams to ensure a sustainable business model. These sources include:
- Licensing Agreements with Universities: Partnering with universities to integrate Campus Companion as part of their student services. Universities pay a licensing fee to offer the platform as a value-added service to their students.
- Subscription Model: Offering a basic version for free while charging for a premium version with advanced features. This model can appeal to students seeking more personalized and extensive functionalities.
- Data Analytics Services: Offering anonymized data insights to universities and educational researchers to help them understand student needs and trends better. This must be done in compliance with data privacy laws.
- Partnerships with Educational Service Providers: Collaborating with companies offering educational tools and resources, where Campus Companion could earn a commission for referrals or integrated services.
- Customized Solutions for Universities: Providing customized versions of the platform for individual universities, tailored to their specific campus environment and needs.
Sales Strategy
- University Partnerships: Actively pursue partnerships with universities by demonstrating the value proposition of Campus Companion in enhancing student engagement and success. This involves presenting case studies, testimonials, and pilot program results to university administrators.
- Freemium Model: Attract users with a free basic version and encourage upgrades to the premium version by showcasing the additional benefits and features.
- Targeted Marketing: Implement targeted marketing campaigns focusing on the student demographic, utilizing digital platforms like social media, student forums, and university channels.
- Engaging Presentations and Demos: Organize engaging demonstrations and presentations at educational conferences, university events, and webinars to showcase the capabilities and benefits of Campus Companion.
- Building an Online Presence: Develop a strong online presence through an interactive website, educational blogs, and active social media engagement to create awareness and interest.
- Leveraging User Feedback: Use positive user feedback and success stories as a tool for marketing and convincing potential clients of the platform’s efficacy.
By combining these revenue sources and sales strategies, Campus Companion can establish a robust financial foundation while continuously growing its user base and market reach.
Sponsor Background
Hitachi Energy serves customers in the utility, industry and infrastructure sectors with innovative solutions and services across the value chain. Together with customers and partners, we pioneer technologies and enable the digital transformation required to accelerate the energy transition towards a carbon-neutral future.
Background and Problem Statement
Data aggregation devices such as Hitachi Energy’s CoreTec platform need reliable tools for testing various communication protocols. The tools we currently have access to lack certain features that we think would be useful to our team. Additionally, there are several technologies our team wants to develop a better understanding of. This is why we are proposing a tool for testing multiple communication protocols which is architected and built with certain similarities to CoreTec.
A successful project would be one where we can test our equipment more efficiently and include processes, such as automatic release notes, that we could explore applying to our CoreTec platform.
Project Description
The spring 2024 senior design team will be creating a modular protocol test server, to help test CoreTec. CoreTec works with a lot of sensors: collecting and analyzing data. We need a new testing tool which can generate data for us to use with CoreTec to simulate data from an external sensor.
Modbus, while an old technology, is still extremely common in various industries due to its ease of use and presence in legacy systems. Many of the sensors CoreTec communicates with use this protocol. At the heart of the Test Ease app is a modern Modbus server capable of serving up data to CoreTec. The intention is to emulate a sensor out in the field. Users should be able to configure registers to have fixed values, such as 150, randomly generated values within a range, or even automatic values that follow some curve, like a sine wave!
A minimum viable product would include the following features and components:
Backend
CoreTec has various submodules written in C++. The inter-submodule communication is achieved via ZeroMQ. Additionally, we use CMake for building. Ideally, the same architecture would be used but we are flexible. The reason we prefer to use similar architecture is if the students develop a process for something like automated release notes, it would be easier for us to repurpose to CoreTec if the architecture is already similar.
Frontend
Modern cross-platform desktop app. Light and dark themes. CoreTec’s front end uses React but this app would likely be better as a desktop app so it might be interesting to see Electron or .NET Maui.
Jenkins
Jenkins should be used for handling builds. Students should explore ways of automating Jenkins builds from the GitHub repository. Also, they can investigate features of Jenkins; our team is not currently familiar with such as automated testing.
Modbus Server
Development should be focused on the TCP implementation of the protocol. CoreTec will need to read and write data to the Modbus server. Currently, we use Modbus for input values into our system regularly. Data can be easily written and read in a grid format. Navigation options are available for users to move quickly around the register types (Discrete Input, Coil, Input Register, Holding Register) and the register addresses (each support 10,000 registers). Users can assign a fixed value, random value generated in a specific range at specific interval, or an oscillating value generated in a specific range at a specific interval to Input Registers and Holding Registers. A user can save the current Modbus configuration so data persists upon reboot, or they can load a previously saved configuration.
MQTT Broker
A MQTT broker can be turned on in the app allowing CoreTec to send its MQTT messages to the app. Message topics can be filtered and the messages can be easily seen in the GUI. This feature should give us statistics about the connected clients (such as uptime) and the incoming messages.
Automatic Release Notes
When new versions of the app are released, the release notes should be compiled automatically. We are looking into doing this with CoreTec and are interested in seeing how students tackle the problem.
Automatic Updates
When a new version of the app is published and the tool is connected to the internet, the user should be notified there is a new option available and given the opportunity to update it automatically. The updates should limit breaking changes related to previous configurations. Since most CoreTec systems do not have internet access, it does not currently have an automatic update feature, but the student’s work could give us an idea of how to implement it in the future.
Configurations
Users can save a configuration to be reloaded later. This is one of the most important features we are looking for to help us reestablish test cases more easily. Example: Config1 has Modbus input register 40002 set to 154 and Config2 has Modbus input register 40002 set to 1070. When Config1 is re-loaded, input register 40002 automatically goes 154 and when Config2 is re-loaded, input register 40002 automatically goes to 1070. The purpose of this feature is related to the various devices CoreTec communicates with. One device might use Modbus input register 40002 while another might use 40687 so switching between configurations permits us to set up tests faster.
Code documentation
The students should use Doxygen (or some similar tool) to document the source code.
Stretch Goals
Here are some more features we would like to include in Test Ease but may not be feasible in one semester of the Senior Design program.
System Performance
The tool should have mechanisms for monitoring its own performance. For example, detecting memory leaks from the various submodules or unexpected increases in CPU usage. This may be an opportunity to use some machine learning for spike or change point detection. The feature could produce logs. If the students find a clever way to do this type of monitoring, we would be interested in applying to CoreTec as well.
OPC Server
Focus on the OPC UA implementation of the protocol. Requirements for accessibility are like Modbus except the data is object-based rather than limited to registers. Objects can be created, and values assigned internally or from an external source (such as CoreTec).
Notifications
Text, email, and toast notifications can be configured based on: client losing connection, client communication not received within expected time frame, value exceeding limit.
Logging
Each submodule should have a unique log file for that submodule. The log level for each submodule should be adjustable (for example Trace, Debug, Info, Warn, Error, Fatal).
SonarCloud
Tie in sonar cloud for code style recommendations.
Graphing
All data can be easily graphed for users to monitor trends.
Technologies and Other Constraints
It should be possible to complete this project without direct access to any of CoreTec’s repositories. There are some technologies the team will be expected to use, so that their work can more easily be integrated with existing software and infrastructure. In some areas, the senior design team will be able to make their own technology choices.
- IDE: Visual Studio 2022 Community Edition (Required)
- Jenkins (Required)
- Coding languages:
- C++ (flexible) for backend submodules (CoreTec has this architecture)
- C# (flexible) as needed for open source dependencies (CoreTec uses a few .NET libraries written in C#)
- Javascript, React, Node, Electron, .NET MAUI, Blazor (flexible but intend for this tool to be an app rather than a site)
- CMake (Flexible)
- Communication:
- ZeroMQ (flexible) for inter module communication (ActiveMQ and RabbitMQ are alternatives)
- MQTT broker (Required)
- Modbus server (Required)
- Doxygen (flexible)
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
The Laboratory for Analytic Sciences is a research organization in support of the U.S. Government, working to develop new analytic tradecraft, techniques, and technology that help intelligence analysts better perform complex tasks. Processing large volumes of data is a foundational capability in support of many analysis tools and workflows. Any improvements to existing processes and procedures, whether they are measured in time, efficiency, or stability, can have significant and broad reaching impact on the intelligence community’s ability to supply decision-makers and operational stakeholders with accurate and timely information.
Background and Problem Statement
Distributed memory big data systems process numerous independent applications. Through complicated mechanisms, each application is provided computational resources as needed, such as CPUs/GPUs and memory allocations, from a shared pool of resources derived from a set of compute nodes which are physical or virtual machines. The resources are typically further apportioned within nodes at the process/thread level into “mappers” and “reducers” (in classic MapReduce) or “executors” (in Apache Spark). These make up the independent computational resource units that are allocated to applications during runtime. In this manner, numerous independent applications can be processed concurrently across a set of independent compute nodes.
Consider the resource demands, or “load”, on a system having two types of applications to process, namely “scheduled” and “ad-hoc” applications. Scheduled applications are those that are run repeatedly with some period (e.g. once per day) and make up the bulk of applications to be processed. Ad-hoc applications are those that are submitted somewhat randomly by developers. The availability of resources on the system will vary depending on when exactly the scheduled applications are set to run.
Consider the extreme scenario where all scheduled applications are set to run at 9am every day. In such a scenario it is likely that the system will be fully loaded immediately as of 9am, and remain that way for many hours until it processes all scheduled jobs, leaving no resources available to process any ad-hoc applications that happen to be submitted during the typical work day. The system will also likely be quite idle during the early morning hours prior to 9am, having already completed processing all scheduled applications from the previous day, and not likely receiving many ad-hoc applications to process. This scenario represents a very poor use of resources since developers submitting ad-hoc jobs during the work day will have to wait a long time for their applications to process given the high load on the system at those times due to the scheduled applications. Instead, perhaps it would be desirable for the system to be fully loaded processing scheduled applications on nights and weekends as possible to free up resources during the typical work day for ad-hoc application submissions.
In general, it would be desirable to give system owners the capability to define a desired “load curve”, representing the percentage of various system resources being used at any given time throughout the day/week, and have the system automatically select the exact times that scheduled applications run that would best produce the desired load curve. Were this possible, a situation like that above could easily be avoided by defining a load curve that is high on nights and weekends, and relatively low during the typical work week (e.g. M-F 9-5).
Now we note that it is commonly the case that scheduled applications do not need to run at a specific time of day, as long as they run periodically. For example an application may need to run every 6 hours, but it doesn’t matter if it’s at 1am, 7am, 1pm, and 7pm, or if it’s at 3am, 9am, 3pm, 9pm each day. This flexibility opens the possibility that an optimal schedule could be generated that produces an actual load curve approximating a given desired load curve. This is the possibility we would like to explore, experiment with, test and evaluate.
Project Description
The student team is to build on previous work in this space to design a prototype system which implements a schedule optimization algorithm. The system should enable system owners to define a desired load curve, and to enter/edit information about the set of scheduled applications including each of their expected resource requirements. The system should then run the schedule optimization algorithm, and output a schedule stating when exactly each scheduled application should be run to produce an actual load curve which best approximates the desired load curve.
Once implemented, the team is to perform rudimentary testing and evaluation of the system/algorithm on an actual cluster using a set of benchmarking applications to measure the performance against a baseline (i.e. random) schedule.
The LAS will provide the student team with access to a compute cluster, as well as a set of benchmarking applications. Time-permitting, the prototype system would ideally be able to acquire empirically-derived stats on the resource requirements of each application based on its most recent runs, but if time does not permit we will simply provide estimates of these resource requirements.
Technologies and Other Constraints
The prototype should be stand-alone and should not have any restrictions (e.g. no enterprise licenses required). In general, we will need this application to operate on commodity hardware and be accessible via a standard modern browser (e.g. Chrome, Microsoft Edge, etc). Additionally, the target system to be optimized will be a Hadoop MapReduce based system rather than a Spark system, though the prototype developed should not be overly hard-wired to that assumption. In other words, to a practical degree we would prefer that the prototype developed be agnostic to the technologies of the cluster. Beyond those constraints, technology choices will generally be considered design decisions left to the student team. That said, the LAS sponsors for this team have experience with the following technologies and will be better able to assist if they are utilized:
- Python
- JavaScript frontend frameworks like Vue.js, Angular.js, or React.js
- Python or PHP backend frameworks like Flask or Django
- SQL and NO-SQL databases
- Docker
Students will gain hands-on experience running applications on cloud systems and applying mathematical optimization methods. A successful result will hopefully offer a new tool to assist in optimization of cloud compute scheduling to result in a more stable and user-friendly cloud.
ALSO NOTE: Public distributions of research performed in conjunction with USG persons or groups are subject to pre-publication review by the USG. In the case of the LAS, typically this review process is performed with great expediency, is transparent to research partners, and is of little to no consequence to the students.
Sponsor Background
The Laboratory for Analytic Sciences (LAS) is a research organization in support of the U.S. Government, working to develop new analytic tradecraft, techniques, and technology that help intelligence analysts better perform complex tasks. Processing large volumes of data is a foundational capability in support of many analysis tools and workflows. Any improvements to existing processes and procedures, whether they are measured in time, efficiency, or stability, can have significant and broad reaching impact on the intelligence community’s ability to supply decision-makers and operational stakeholders with accurate and timely information.
Background and Problem Statement
The aim of this project is to develop new enhancements to a Video Content Management System (VCMS) created at LAS over the past few years. This system enhances the raw video with machine learning output to enable efficient video organization, categorization, and intuitive search functionality. This system's goal is to empower users to manage large video libraries effortlessly while providing an intelligent search mechanism for quick and accurate retrieval of content.
The current application ingests video files and runs an open source object detection computer vision model on the video.
Project Description
For the current semester, we seek the help of a team to add functionality to our existing video content management system through the following features:
Enhancement 1 - Video Management User Interface
As a user, I would like to have an interface that allows me to see the videos within our current system. In addition, a detailed view of a selected video should showcase the machine learning process(es) applied to the video. Other options within the base page would include sorting of the videos by file size, name, upload date, etc.
Enhancement 2 - Re-run capability
With LAS team mentorship, the student team will be asked to integrate additional state of the art computer vision models into the existing codebase. Within the created Enhancement 1 page, the user should be able to send a video for processing to each of these models.
Enhancement 3 - Better User Activity Interface
The current application does not (nicely) log what a user searches for within the system. This enhancement will create an activity page where an administrator can view the search text, filters applied and removed, and detailed results opened.
(Optional) Enhancement 4 - Create Your Own Adventure
Together, we hope to enhance the application with new ideas from the student team.
(Optional) Enhancement 5 - Video “Feed” Tagger
Within the video dataset for this semester (MEVA) there exist different videos for the same camera. The student team can elect to pursue a more machine-learning focused enhancement that will create a processor that analyzes the incoming data and tags the video with a specific feed identifier if it matches closely.
Technologies and Other Constraints
This team will be given a snapshot of the existing codebase at the start of the semester. The plan is to integrate improvements back into the codebase at the end of the semester. Given this, most of the technology stack has already been chosen:
- Frontend: Vue.js
- Backend: Python (Flask)
- Database: MongoDB
For testing, we would like the team to look at Cypress for end-to-end frontend testing.
ALSO NOTE: Public distributions of research performed in conjunction with USG persons or groups are subject to pre-publication review by the USG. In the case of the LAS, typically this review process is performed with great expediency, is transparent to research partners, and is of little to no consequence to the students.
Sponsor Background
This is a joint effort between Okan Pala and NC State Office of Research Commercialization working together to develop a “proof-of-concept” location-based ad platform.
Background and Problem Statement
Problem 1: (Competitive disadvantage) Taxis are losing ground to ride sharing services because of inefficiencies and other costs that only taxis incur. Rideshare services have a competitive edge.
Problem 2: (Fare upsurge) Rideshare services use upsurge pricing when the demand is high. It can get absurdly high during big events.
Problem 3: (Direct interactivity with taxi tops and/or related displays) Static advertisements on vehicle-top and in-vehicle displays are not targeted, cumbersome, expensive, and not user friendly. A big segment of the population is cut off from the market. There is no easy way for a mom-and-pop store to put advertisements on taxis. They most likely need to go through an advertising agency, and it won’t be targeted (geographically and temporally) in most cases.
Problem 4: There is no personalization, customization or user input into the advertisements/messages placed on/in rented or location specific vehicles (nearby a given location).
Project Description
Direct interactivity with taxi tops and/or other related displays: A mobile app that can talk to existing apps which can deliver geo-specific and temporally targeted ads and messages to digital vehicle tops and in-vehicle displays. Users will have control over the message or ads’ timing (temporal control) and location (geo-fenced).
App-based system to place personal messages on vehicle-top and/or in-vehicle displays: should include a bidding system to allow users to outbid others for a message to be shown at a specific time and place.
Revenue share and fare-down-surge: Business logic is based on real-time revenue sharing from digital displays. Ad or messaging revenues from digital displays are shared between the rider and taxi owner to create fare down-surge (based on user’s preference). Big events are large revenue opportunities since taxi-top ads or messages will get more impressions. This in turn potentially pushes fares down even lower while increasing the taxi owner’s share. We would like the API to be designed in such a manner that, in the future, the system could work with other entities (Such as Uber and Lyft) to expand past the Taxi industry and individual drivers.
Examples:
Fare Down-Surging
After entering the ride vehicle (or in advance), app users can choose either to reduce the ride cost by choosing fare-down-surging or pay full ride cost and display personalized message/info on outside display systems (digital taxi tops). If fare-down-surging is selected, outside display systems will display paid commercial ads and messages pushed by other users ahead of time or during the ride. Part of the income generated with these ads would then be deducted from the full ride price (fare-down-surging).
The advantage of this app is that the potential for income or (cost deduction for the ride) increases during special events as opposed to price up-surging like Uber/Lyft has implemented previously. For example, some ride-offering services may increase prices before and after football games because of the increased demand. These special events and crowded areas would provide more opportunities for advertisers to reach wider segments. The more the advertisement the more the income is shared between taxi operator and the taxi rider (income share / price-down-surging).
Personalization of Vehicle-top and In-vehicle displays
When a vehicle picks up the call, exterior display systems start displaying personalized messages, logos, etc. immediately so that the app users can recognize the taxi coming to pick them up. This could also be used by corporate customers for their own people.
Riders get a choice between reduced ride cost through down surging or paying the regular price and displaying their own message or ad. For example, corporate customers may choose to display their own corporate logo, message, or ad.
Technologies and Other Constraints
We are flexible about technology. The team should research the best available technology and use that for each component and make the system design accordingly. As for location-specific analysis, we know that ESRI (GIS software system vendor) has the technology for geofencing. They also do have a development platform for app development, but we are not sure if this is the best option for a robust application.
NC State University and Okan Pala own the IP and the team will be asked to sign over the IP rights.
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
SAS provides technology that is used around the world to transform data into intelligence. A key component of SAS technology is providing access to good, clean, curated data. The SAS Data Management business unit is responsible for helping users create standard, repeatable methods for integrating, improving, and enriching data. This project is being sponsored by the SAS Data Management business unit in order to help users better leverage their data assets.
Background and Problem Statement
Real-world data is far from perfect. Organizations often struggle with a plethora of data entered multiple times in different sources by various people in their own ways. Entity Resolution is a technique to identify data records that refer to the same piece of data (an entity) and to link the records together. In Entity Resolution, the strings that are nearly identical, but maybe not exactly the same, are matched without having a unique identifier. Once the data is matched, also called “clustered”, a best record can be selected from that cluster that best represents that entity, and passed to downstream applications.
This sort of solution is used extensively by many domains and industries to reconcile data. For example, Universities use this technique to reconcile student records. Most e-Commerce companies use this technique to reconcile their customer databases. Hospitals and health care systems use this to reconcile their patient records. As data sizes and the systems collecting that data continue to grow, it is increasingly important to be able to manage and reconcile data records. It is also increasingly important to make this task easier by developing easy to use interfaces, and leveraging automation wherever possible, to reduce the amount of human interaction needed to manage the data.
Project Description
This project is to design a web application for performing entity resolution on a set of data records. We will provide you with a dataset of 30K user records that have been clustered into groups, with a suggested best record, plus an initial UI design for you to develop from. Your solution will be to develop a React web application that is able to visualize the clusters and allow users to interact with them. Users should be able to split and join clusters, remove a record from a cluster and add another into it. You should include some visualization as to how confident you are that a record belongs in a cluster based on the underlying data and any algorithms you wish to run on the cluster, such as k-means, to visualize how close or how far apart the records are in terms of similarity.
The team is expected to consider some features that are not required but would be helpful to add to the implementation. When there are hundreds and hundreds of clusters, it is very difficult for a person to review them all to make sure they are correct. Could you come up with a method for identifying only those records that are important to be reviewed by a skilled user such as a data steward? Could you flag those, based on your similarity methods you identify, that are more anomalous, so that data stewards are better able to identify only those clusters that need their attention, and ignore the bulk of the record sets that don’t need reviewing.
Technologies and Other Constraints
Some technologies that the students should plan to use: React for the UI front end with AGGrid as the table viewer and Python for the services.
Beyond these technologies, students are free to choose any technologies that they want to use.
This is a web application and it doesn’t need to be run on a mobile app.
Here are a few background papers:
https://paperswithcode.com/task/entity-resolution
https://www.precisely.com/glossary/entity-resolution
https://linkurious.com/blog/entity-resolution-graph-analytics/
https://profisee.com/master-data-management-what-why-how-who/
https://www.ag-grid.com/react-data-grid/
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
Gilbarco Veeder-Root is backed up by a powerhouse of brands that run the spectrum of fueling solutions from fleets to cloud technology. A diverse family of brands helps to make Gilbarco Veeder-Root the leader of the retail and commercial fuel industry. Our Companies include Gilbarco Fuel Dispensers, Veeder Root - Automated tank gauge solutions, GasBoy - Commercial fleet and fuel management, Catlow – Hanging Hardware solutions, Insite 360 – On demand fuel management solutions, ANGI – Compressed Natural Gas (CNG) fueling solutions, and many others.
Background and Problem Statement
With global manufacturing of several different products, the organization needs to stay on top of inventory levels of every single component that is incorporated into each product. This helps ensure that we have a clear understanding of what products are potentially at risk in terms of manufacturing customer orders. On a regular interval, manufacturing facilities perform a quality check and validate inventory levels of the parts currently in stock. This will be significantly enhanced by including a validation of work-in-progress (WIP) products that are currently part-way through the manufacturing process. This will let Gilbarco Veeder-Root maintain as accurate an inventory as possible.
Project Description
The primary focus of this product will be to create an Augmented Reality (A/R) solution that allows a user to evaluate parts being consumed by a product in real time on the assembly line. This will make it possible to inventory not only the parts that are in stock but also those that are already consumed in a Work In Progress (WIP) product.

This project is a continuation of a previous senior design team’s work. To use the application, a user scans a barcode with a handheld device. This presents them with a design diagram for the partially assembled product and lets them confirm which components are present. The existing implementation demonstrates many of the features required for a working implementation, but the current design limits configurability and the selection of products available to the user. It is also missing some opportunities to interoperate with other technologies used at Vontier. This limits how the project can be used in production. The previous team’s work gives a good starting point for many of the most interesting features, but there are lots of opportunities to improve on the existing design and implementation.

The spring 2024 team will address outstanding requirements that are needed to properly load and display product-centric CAD models and incorporate them for usage in the A/R platform. In the existing implementation, product CAD models have been synced to our Bill of Materials locally, however this needs to be extended to a cloud-based application for real time alignment with product configurations. The solution will also require connectivity to a couple of existing components in the company’s ecosystem. This will include adding mechanisms for creating and publishing transaction-based records for each product scanned to a cloud based repository for auditing purposes. Also, the completed application will need to incorporate security mechanisms to validate the work is being performed by an approved user at Vontier.
The finished application will incorporate the following features. The existing code uses technologies in the PTC ecosystem and has focused on the first of these areas. The new work will involve extending the CAD display and AR features, but the most important extensions will involve interoperability with other technologies.
- Sophisticated CAD display including:
- Dynamically size and position the CAD model directly on the WIP
- Dynamically load models from ThingWorx instead of local storage
- Click model to highlight and inspect components
- User management (Azure Authentication)
- Exporting diagnostic report (Snowflake Output)
- Use a traditional database for record keeping (Snowflake)

The team will be given access to needed technologies at Vontier as soon as they are on board.
Technologies and Other Constraints
This project will utilize applications and tools from the PTC ecosystem. A link to the starting material is provided below. We currently have several pieces of the data available for consumption and the broader platform has the support of new features such as Vuforia that can be used for A/R development. This platform provides a development library that can be used to build out the associated application that will be utilized on the target HW platform.
SW Application Details: PTC Vuforia - https://developer.vuforia.com
This project will target the Apple iPad for the user interface. Although it will be used primarily on this platform, it should be developed as a cross-platform development environment. We anticipate the usage of the following tools in that environment:
- Vuforia or Equivalent Software Program – Augmented Reality Platform that will serve as the basis for the ultimate deliverable
- Windchill – Existing product bill of materials source that can be used to fabricate the associated inventory items
- Creo – CAD System that can provide real time models of the existing products
- Application Development for a cross platform environment. Target solution will need to be deployed on an I-Pad.
- Azure DevOps – Requirements management, GitHub code repo, and test case management platform
Test Equipment: A sample unit is available at Vontier's Headquarters for running the application on an actual manufactured product. This is one target device configuration that can be used as part of the team’s test plan.
Requirements and Test Platform: Vontier utilizes Microsoft Azure DevOps. We would request that all test cases that are developed are provided in a format that can be loaded into that environment or testing is completed there so that we can complete additional validation and minimize re-work on any test cases that are created for the platform.
Timing Constraint: We have a physical inventory activity planned in April 2024 (currently the 10th). The current expectation is that we want to perform pilot testing of the project several weeks before this and that a working application would be available to include in this inventory activity. This could supplement the team’s test plan and it would let us identify opportunities for future enhancements to the project.
We would also like the team to be available for a site visit when this work is completed at our facility in Greensboro, NC.
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
Caio Batista de Melo is an Assistant Teaching Professor for the Computer Science Department at NC State University. He teaches the CSC 236 course, which introduces students to computer architecture and assembly language.
Background and Problem Statement
The tooling used in CSC236 aims to explore older architectures (8086, DOS), and academic tools for more recent Instruction Set Architectures (ISAs) are limited. Among the most recent tools, Visual2 (https://github.com/ImperialCollegeLondon/Visual2) implements a nice interface and targets a newer ISA (armv7), however it does not implement the full set of instructions (e.g., it is missing multiplication), and is not easy to extend.
Project Description
The goal of this project is to develop an environment that allows users to program in assembly language and execute and debug their code. The solution could be a fully-fledged IDE or could make use of other existing IDEs and build on top of that (e.g., a VS Code extension) . The environment should support a newer architecture (armv8) and be extensible to future developments in industry.
The application must provide the following features:
- Load, edit, and save assembly code files
- Assemble and link files for the target ISA, showing any errors in the process
- Execute the generated binary in the emulated ISA in “push-button style”
- Allow programs to communicate with the user (input/output) through the terminal
- Run the code in debugger mode with breakpoints, line-by-line execution, display current values of registers and condition flags
- Provide an execution path that assembles, links, and executes a given assembly with a given input file to allow batch testing and grading
Stretch goals:
- Calculate how many instructions were written in the source file and how many were executed in the binary
- Link multiple files together
- Link user code with a provided .obj file
- Display in-memory data instead of just registers
- Allow customizations, e.g., which registers to view, which assembler/linker to use, which memory address range to display
- Syntax highlighting for the ISA when displaying code
- Import and export profiles with customizations
- Enable emulation of different ISAs through parameters in the IDE
Technologies and Other Constraints
The preferred paradigm would be desktop + cli, where students get to use the desktop to develop, run, and debug their code and instructors can use the cli to batch grade students’ submissions.
As for technologies:
- Qiling (https://github.com/qilingframework/qiling) is the preferred framework to emulate the ARM ISA. It enables running binaries for various ISAs and provides a remote gdb hookup, which would help implement the debugger functionality and extensibility of this project. However, a similar framework that enables easily extending the app for other ISAs would be acceptable.
- Clang might be a good option for the assembler as it supports multiple targets and would help in future extensions alongside Qiling (https://clang.llvm.org/docs/CrossCompilation.html). However, this is not as important as the emulation part, as we could ask users to install different assemblers/linkers.
- Monaco editor (https://github.com/microsoft/monaco-editor) could provide a nice GUI that users are already familiar with and enable syntax highlighting easily. However, functionality is the main priority of the project, any technology the team wants for the frontend would be fine.
If the team is onboard, I would like to use open-source technologies whenever possible and later publish the app as open source as well.
Sponsor Background
Clariant is a multinational specialty chemical producer. Clariant is a leader in the sustainability transformation of the chemical industry. This is reflected in our purpose “Greater Chemistry – between People and Planet”. It has been rated as among the top 4% of its industry peers, according to the Dow Jones Sustainability Index. Our ambitious Greenhouse Gas reduction targets have been approved by the Science Based Targets initiative (SBTi).
Background and Problem Statement
Climate Change is already causing catastrophic events in all parts of the world: in 2023 alone, 53,685 fires burned nearly 2.61 million acres, the Worst Flood in Decades Rocked Somalia and Kenya, Melting Glacier Lake Caused Extensive Flooding in India, Storm Ciarán proved deadly through Western Europe, and Thousands were Displaced by Floods in Ghana as Dams Overflowed, to name only a few examples.
Clariant wants our employees to be aware of the problem, and be part of the solution. We would like to create a sense of urgency among each and every one of our employees, their families, and visitors to our sites.
However, lecturing, and talking about dooms-day prophecies only numbs and disengages the audience. Also, many people believe they don’t have much of a role to play in fighting Climate Change. But for an employee of a specialty chemicals company, there is plenty of opportunity. We want to convey this message to our employees, and achieve several other goals at the same time:
- Do it in a way, without preaching or blaming, but in a fun and interactive way
- Put the audience in the driver's seat fighting Climate Change, instead of being a silent spectator
- In a fun way, educate the audience about sustainability, and give them the experience of making decisions that affect Climate Change, their cost impacts and the dilemma built therein
- Inform and build pride about the progress Clariant is making towards emissions reduction
- Allow employees to submit real ideas during the game
Project Description
We would like to build a game showing a simulated city, where the player can make decisions affecting Greenhouse Gas (GHG) emissions. The game will be pushed to every employee’s laptop, and also offered on a big screen in the reception area of each of our sites.
The City will have:
- Coal fired power plant
- Solar panel farm that someone could physically swap with the coal fired plant
- Wheat + Sugarcane farms and a ethanol plant
- An oil well
- A palm plantation
- A forest
- The Clariant tower holding a display of our annual Scope 1, 2 and 3 emissions
- Other moving parts of Clariant’s sustainability journey, to be discussed during the course of the project
The player can make some interactive decisions such as:
- Swap the coal fired plant with solar plant
- Pluck out a few sugarcanes (or palm trees) and swap with the oil field to signify replacing petrochemical feedstocks with biobased feedstocksPluck out a few forest trees and replace the natural gas pipeline to signify biomass energy
- Increase biofuels production
- Put a blanket around a factory to signify heat integration
- Other actions representing various ideas in our pipeline
Employees will be encouraged to play in pairs or groups, to foster communication and ideation.
Each action that the player takes will lead to:
- Revision of the estimated annual emissions of Clariant
- Audio or visual explanation of the flagship activities going on in Clariant related to the action taken by the player
- Explanation of regrettable consequences of overdoing the action, or other pitfalls (eg: over-harvesting of forests, wheat straw, etc.) and what Clariant is doing to avoid them
- The cost impact of implementing that action throughout Clariant.
- There could be a scoreboard about who achieves the best RoI on Climate Action within a set time.
Technologies and Other Constraints
Please use a technology that could be easily pushed out to employee laptops without needing them to install anything.
General non-digital board games do exist on this subject and could serve as a starting point to refine further for the Chemical Industry and Clariant in particular. Please refer to netzerogame.com
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
Impartial is a two-year-old 501c3 that serves US criminal justice non-profits. The way we do that is through programs like: justice video games, prison artwork, memberships, and more. Our vision is for Americans to evolve the US criminal justice system to align more closely with truth and justice. We want to teach law students and others the real issues and conditions of our existing criminal justice system to prepare them for leadership and involvement.
Background and Problem Statement
The US criminal justice system is fraught with inconsistencies and inequities that we have created or allowed. Criminal justice non-profits are agents of change that often give the best results to fill in the gaps and correct errors. The next generation of criminal justice leaders need to be apprised of what the criminal justice playing field is.
Experiencing an actual prosecution gives those interested parties firsthand knowledge of all the twists, turns and opportunities. It affords people practicing to be attorneys a chance to make mistakes and correct them. It affords people who don’t understand our criminal justice system a chance to get involved in issues they didn’t know existed. When you begin to break down the criminal justice system into pieces and choices, you begin to understand where the problem and opportunities lie.
We have previously created an Investigation game that initiates a criminal case. It is in the process of being tested.
Our Grand Jury system is often the next step after an investigation. A prosecutor takes whatever witnesses and evidence they choose to a group of 16-23 Grand Jurors who gather in seclusion to decide if an indictment should be issued. If the best information and decisions are not made everyone suffers.
Project Description
The best solution for players is to experience what decisions affect the outcomes of justice. This game is specifically the Grand Jury. When an investigation is concluded, it is up to the prosecutor to decide if the case is taken to the Grand Jury to get an indictment or what is referred to as a “true bill”. As a player, you make choices and in time, learn the far-reaching effects of those decisions.
This game is focused on an actual case that a prosecutor presented to a Grand Jury.
Setting up the Grand Jury game is deciding what choices are most compelling and logical to create fun and teachable moments.
Who testifies? Who doesn’t? Who should testify? What evidence is presented? What evidence is not presented? What evidence is not presented but should have been? Who is being truthful? Who has committed perjury and might be charged with it? Are the Grand Jurors asking questions and if so what are those questions? How do the witnesses answer questions –clearly or with ambiguity? What happens if one of the Grand Jurors misunderstands the witness’ testimony? What assurances do the Grand jurors have that they are getting the truth and the relevant facts of the case?
Choose the wrong path and you are locked up. Choose the right path and you may be locked up too.
Technologies and Other Constraints
We will pick up with the “Grand Jury” where “The Investigation” left off. The Investigation game has been created as a 2D game with Unity, Fungus and GitHub and the same technology can/will continue in the Grand Jury unless there is a compelling reason to choose otherwise. We are open to supplementing the technology with additional selections as needed or warranted.
The assets built in “The Investigation” will continue to the “Grand Jury”. These include conference rooms, offices, airport scenes and all the characters (about 6) from the Investigation game. Additional assets can/will be added to ensure that the game is well supported.
Justice Well Played will be featured on our website when it is playable and/or when opportunities for others to join in on its development (testing, for example) are available.
The game is owned by Impartial and will be used as a source of revenue for Impartial’s operation or donated to other criminal justice non-profits. Students will be able to use the game to demonstrate their participation and credentials but not to make income or allow anyone or any entity to do so. We will need a written agreement substantiating that understanding.
To the extent that any student has ideas that add value to the existing or potential game, we are very interested in your thoughts. This is an extremely collaborative endeavor. Thank you.
Sponsor Background
Katabasis is a non-profit organization that specializes in developing educational software for children ages 8-15. Our mission is to facilitate learning, inspire curiosity, and catalyze growth in every member of our community by building a digital learning ecosystem that adapts to the individual, fosters collaboration, and cultivates a mindset of growth and reflection.
Background and Problem Statement
For novice programmers, learning to program can feel like an intimidating and unapproachable challenge. The translation of ideas to code requires a specific framework of thought which may not be immediately intuitive to students and can therefore make it difficult for beginners to jump into solving problems with code. If we provide existing code for students to edit and reference, they can experiment with these concepts in a hands-on way, while getting exposure to the syntax of programming languages and developing debugging skills, which will grow increasingly important as their understanding of programming evolves.
Project Description
We are seeking a group of students to develop Game the Game: a video game, targeted to upper-middle and early high school students, that helps reinforce debugging and programming concepts by allowing the player to change the rules of the game in real time with code.
The game will consist of many puzzle-based levels. Each level will be defined through code. For example: a simple level definition may consist of the following functions, each with their own positional/optional arguments: Start(), End(), Tree(), and Door(). For each level, the player is tasked with examining a level and the code that represents the level to rewrite the “rules” of the level through the built-in code editor. The level and the code will be displayed side-by-side and will dynamically update; that is: when the player edits the code, changes should be reflected in the level immediately.
Each level should represent an interesting challenge, either from a puzzle or a conceptual computer science standpoint. Over the course of the game, we are seeking for players to learn about various beginner-level programming concepts, such as functions, boolean values, loops, if/else statements, and state. These concepts should be reflected in level design and should scaffold up (build off of) to more advanced topics/puzzles.
The touchstones for this project are Baba is You and CodeCombat.
In summary, the game should be developed around the following core feature set:
- Custom Code Interpreter: The game should represent levels alongside a custom code interpreter/code editor that allows the player to type and edit code, which will affect the behavior of the level/player character. The interpreter should aim to utilize a Python-like syntax, with emphasis on style and readability, especially for novice programmers.
- Puzzle Design: The game should support a range of features to allow for interesting puzzle designs. For this iteration of the project, the team will focus on developing a strong set of puzzle mechanics that can be combined in interesting ways. This will require exploration of basic programming concepts, how they might be represented visually and mechanically, and how they may lend themselves to strategic use in the puzzles.
- Computer Science Education: The game should include references to a variety of basic programming concepts like functions, boolean values, loops, if/else statements, state, etc. While our educational solutions commonly include some form of lesson material, we are not looking for the team to develop instructional content themselves, but rather the inclusion of these topics/functionality in the game’s puzzles.
Technologies and Other Constraints
Students will be required to make a choice of game engine within the first week of the project. They will present their rationale, and we encourage them to consider a variety of factors such as portability, previous experience, and support for the outlined game mechanics.
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
Katabasis is a non-profit organization that specializes in developing educational software for children ages 8-15. Our mission is to facilitate learning, inspire curiosity, and catalyze growth in every member of our community by building a digital learning ecosystem that adapts to the individual, fosters collaboration, and cultivates a mindset of growth and reflection.
Background and Problem Statement
There are many communities of students that have limited access to educational materials on computer science, particularly at young ages. Even more problematic, this subject area is often seen as completely unapproachable and indecipherable, and this perception is often ingrained into children at a young age. Katabasis wants to design an intervention for children to break down complex, high-level computer science topics (in this case, machine learning) in a way that makes computer science education more accessible and promotes students’ self-confidence in their capability for computer science.
In addition to teaching computer science, there is a secondary focus of this project to teach students basic taxonomy by having them identify different animal species. This will introduce students to basic zoological concepts to supplement their education.
Project Description
Katabasis has previously facilitated in creating Random Forests, a game involving moving around on a world map to complete learning activities and games, targeted towards middle school students. Interspersed in this gameplay are intended to be a wide selection of minigames, intended to further reinforce the learning concepts of animal taxonomy and machine learning. To this end, we are asking our team to create 5 brand-new minigames for the Random Forests system. Touchstones for the project include Mario Party, Wii Party, and WarioWare. Specific things we will be looking for will include:
- Learning Content: All the minigames should feature or highlight some part of animal taxonomy or machine learning (emphasizing easy to grasp concepts like classification or decision trees). Fictitious animals can be used to better illustrate some of these concepts (and are already featured as part of the theme of the game).
- Quick & Snappy Gameplay: Games should aim to be around 20-45 seconds in length, and therefore must have intuitive mechanics that can be engaging in a very compressed amount of time. The touchstones should serve as great inspiration, but we do encourage the team to experiment and be creative with this.
- Cohesive Vision: The complete set of minigames should not only play well into the themes of the central game, but also make sure to complement each other, treading new ground and exploring places where others don’t go, rather than being overly similar or derivative of each other. Furthermore, alignment with the core thematic elements already present in the main game (different biomes, continents, and animal types) will also be a priority.
Technologies and Other Constraints
The minigames must be built in Unity, be buildable & runnable in WebGL, and strictly comply with a set of simple guidelines that will be provided in order to ensure compatibility with the central game. Additionally, games will have to be able to run on relatively low-end systems. Be mindful when utilizing art or other assets that proper licensing is taken to use them (even in a potentially commercial setting).
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
Katabasis is a non-profit organization that specializes in developing educational software for children ages 8-15. Our mission is to facilitate learning, inspire curiosity, and catalyze growth in every member of our community by building a digital learning ecosystem that adapts to the individual, fosters collaboration, and cultivates a mindset of growth and reflection.
Background and Problem Statement
There are many communities of students that have limited access to educational materials on computer science, particularly at young ages. Even more problematic, this subject area is often seen as completely unapproachable and indecipherable, and this perception is often ingrained into children at a young age. Katabasis wants to design an intervention for children to break down complex, high-level computer science topics (in this case, machine learning) in a way that makes computer science education more accessible and promotes students’ self-confidence in their capability for computer science.
In addition to teaching computer science, there is a secondary focus of this project to teach students basic taxonomy by having them identify different animal species. This will introduce students to basic zoological concepts to supplement their education.
Project Description
Please note that this project is similar to the Katabasis 2 project, but this team will create a different set of minigames for the Random Forests system.
Katabasis has previously facilitated in creating Random Forests, a game involving moving around on a world map to complete learning activities and games, targeted towards middle school students. Interspersed in this gameplay are intended to be a wide selection of minigames, intended to further reinforce the learning concepts of animal taxonomy and machine learning. To this end, we are asking our team to create 5 brand-new minigames for the Random Forests system. Touchstones for the project include Mario Party, Wii Party, and WarioWare. Specific things we will be looking for will include:
- Learning Content: All the minigames should feature or highlight some part of animal taxonomy or machine learning (emphasizing easy to grasp concepts like classification or decision trees). Fictitious animals can be used to better illustrate some of these concepts (and are already featured as part of the theme of the game).
- Quick & Snappy Gameplay: Games should aim to be around 20-45 seconds in length, and therefore must have intuitive mechanics that can be engaging in a very compressed amount of time. The touchstones should serve as great inspiration, but we do encourage the team to experiment and be creative with this.
- Cohesive Vision: The complete set of minigames should not only play well into the themes of the central game, but also make sure to complement each other, treading new ground and exploring places where others don’t go, rather than being overly similar or derivative of each other. Furthermore, alignment with the core thematic elements already present in the main game (different biomes, continents, and animal types) will also be a priority.
Technologies and Other Constraints
The minigames must be built in Unity, be buildable & runnable in WebGL, and strictly comply with a set of simple guidelines that will be provided in order to ensure compatibility with the central game. Additionally, games will have to be able to run on relatively low-end systems. Be mindful when utilizing art or other assets that proper licensing is taken to use them (even in a potentially commercial setting).
Students will be required to sign over IP to sponsors when the team is formed
Sponsor Background
Dr. Stallmann is a professor (NCSU-CSC) whose primary research interests include graph algorithms, graph drawing, and algorithm animation. His main contribution to graph algorithm animation has been to make the development of compelling animations accessible to students and researchers. See mfms.wordpress.ncsu.edu for more information about Dr. Stallmann.
Background and Problem Statement
Background.
Galant (Graph algorithm animation tool) is a general-purpose tool for writing animations of graph algorithms. More than 50 algorithms have been implemented using Galant, both for classroom use and for research.
The primary advantage of Galant is the ease of developing new animations using a language that resembles algorithm pseudocode and includes simple function calls to create animation effects.
The most common workflow is:
- Create a graph either externally or using Galant’s graph editor
- Upload an algorithm animation program created externally using a program editor
- Compile and execute the program using arrow keys to step forward and backward in a list of animation events
Problem statement.
Deployment of the current implementation of Galant requires that a user has git, Apache ant, and runtime access to a Java compiler; it is also complex and includes many unnecessary features. While it is technically platform independent behavior differs on different platforms; any modifications must be tested on Mac, Windows, and Linux.
A prototype web-based Galant, galant-js (https://github.com/mfms-ncsu/galant-js), was developed by a Spring 2023 Senior Design Team. The goal is to incorporate the most important features of Java-based Galant. Another team added features in Fall 2023.
Project Description
Many enhancements are required to put the useability of galant-js on par with the original Java version. The Java version has been used extensively in the classroom and in Dr. Stallmann’s research. The JavaScript version already has clear advantages.
Desired enhancements include:
- Ability to edit and save graphs and algorithms online and offline; this capability already exists for algorithms (offline).
- More animation features, such as ability to move nodes, change their size and shape, change thickness of edges, etc.
- Infrastructure for implementation of sorting algorithms and layered graph heuristics.
- More extensive documentation for users and future developers.
- A more flexible user interface with keyboard shortcuts for common operations.
A detailed list is in feature-requests.md at the root of the repository: https://github.com/mfms-ncsu/galant-js
Technologies and Other Constraints
Students are required to learn and use JavaScript effectively to reimplement Galant functionality. The current JavaScript implementation uses React and Cytoscape for user interaction and graph drawing, respectively. An understanding of these will be required for some of the added features.
Sponsor Background
Wake Technical Community College (WTCC) is the largest community college in North Carolina, with annual enrollments exceeding 70,000 students. The pre-nursing program in the Life Sciences Department runs a two-course series on Anatomy and Physiology, where this project will be used, with enrollments exceeding 800 annually. Additionally, this project is expected to assist over 1,000 biology students every semester when fully implemented.
Background and Problem Statement
Biology students and pre-nursing students need to understand how living cells and the human body carry out and control processes. Proteins are at the heart of every biological process. Proteins fun to speed up chemical reactions, signal for new processes, move ions and molecules in and out of cells. Each specific protein in the body has a particular function and that function depends on its 3D conformation. It makes sense then, that to alter and control the activities within cells, proteins change shape to change function. One important example is hemoglobin. Hemoglobin is a complex protein found inside red blood cells and its primary function is to carry oxygen and carbon dioxide to and from cells of the body, respectively. Chemical groups inside hemoglobin bind to oxygen dynamically at the lungs and then release the oxygen at metabolically active tissues.
As a beginning biology or pre-nursing student this is a difficult process to imagine from a 2D image in the textbook, and we have worked to create a tool that helps visualize protein dynamics using augmented reality. In various iterations the tool has supported the use of AR tags to change the environmental factors that influence protein structure and function, basic animation of structural changes of 3D protein structures, and the creation of structured activities to support educational use—although never all at the same time. Integrating and enabling all of these features, alongside several new ones to make the tool more suitable for deployment in the classroom, is the emphasis of this project. In particular, supporting decentralized collaborative AR experiences for teams of students or students and instructors through the use of real-time video collaboration and recording, integrating animation features with the use of multiple AR tags, and connecting to the instructor’s assignment specification and grading views will be the main goals. Enabling assignment templates for groups of instructors teaching the same course, a more fully-featured content creation and sharing portal, as well as associated test code will round out the requirements this semester. As a stretch goal, integrating with Blackboard (WTCC’s LMS) to facilitate rosters and grading is also desirable.
Project Description

The existing version of the AR app has been implemented in React, and allows instructors to upload molecule crystallography files (.cif), define molecule states and environmental factors, and specific the environmental factors that trigger the molecule states. Instructors can additionally create lesson plans comprising questions that students can view and submit for grading. This represents a pretty full-featured experience, although there are a number of “quality of life” issues that remain to be addressed. The aim for this semester will be to address these outstanding quality of life issues for both instructors and students. The main outstanding features and development tasks are:
- Integrating a pinch-to-zoom feature in the front end and the molecule authoring interfaces.
- Enabling 3D orientation and scaling lock to support state transitions guided by instructors.
- Developing new functionality for more complex Boolean expressions for environmental factors to trigger molecule state transitions.
- Implementing a keyframe animation system to emphasize/highlight molecular changes as they occur in response to changes in environmental factors.
- Refactoring code to improve maintainability (specifically in the AR view where several functions are duplicated) and completing the refactor of assignment submissions.
- A more fully-featured assignment creation, sharing, and management approach that enables course coordinators to create assignment templates, instructors to customize templates, and for the sharing to follow a model more similar to Google Docs ownership and editing permissions.
- Integrating a screenshot upload question type for lesson plans with associated functionality for instructors and students.
Technologies and Other Constraints
- This must be a web-based app with AR views supported on mobile devices and instructor/backend systems on desktop browsers.
- React (existing)
- Three.js (existing, can be replaced)
- AR.js (existing, can be replaced)
- LiteMol (existing, can be replaced)
- Spring (existing)
- Gradle (existing)
Students will be required to sign over IP to sponsors when the team is formed
Project Archives
| 2026 | Spring | ||
| 2025 | Spring | Fall | |
| 2024 | Spring | Fall | |
| 2023 | Spring | Fall | |
| 2022 | Spring | Fall | |
| 2021 | Spring | Fall | |
| 2020 | Spring | Fall | |
| 2019 | Spring | Fall | |
| 2018 | Spring | Fall | |
| 2017 | Spring | Fall | |
| 2016 | Spring | Fall | |
| 2015 | Spring | Fall | |
| 2014 | Spring | Fall | |
| 2013 | Spring | Fall | |
| 2012 | Spring | Fall | |
| 2011 | Spring | Fall | |
| 2010 | Spring | Fall | |
| 2009 | Spring | Fall | |
| 2008 | Spring | Fall | |
| 2007 | Spring | Fall | Summer |
| 2006 | Spring | Fall | |
| 2005 | Spring | Fall | |
| 2004 | Spring | Fall | Summer |
| 2003 | Spring | Fall | |
| 2002 | Spring | Fall | |
| 2001 | Spring | Fall |